Editor-Template-Plugin für Textbausteine
Es gibt eine bequeme Möglichkeit, öfter benötigte Textbausteine oder HTML-Schnippsel in einer Auswahlliste anzubieten, sodaß man nur auswählen braucht.
- Der Editor CKEDITOR enthält im Ordner /admin/template/js/ckeditor/plugins bereits das Plugin templates.
- Das “Extra-Plugin” wird in der separaten Konfigurationsdatei des Editors aktiviert. Dazu trägt man den Pfad und den Namen dieser Konfigurationsdatei in der GetSimple-Konfigurationsdatei gsconfig.php ein:
define('GSEDITOROPTIONS', "customConfig : '../../../../theme/gs.js',skin: 'getsimple'");mit dieser Festlegung wird die Datei gs.js im theme-Verzeichnis der GetSimple-Installation gesucht. Die muß es natürlich geben!
- In dieser Datei wird das Plugin als Extra-Plugin eingetragen und damit aktiviert:
CKEDITOR.editorConfig = function( config ) { config.extraPlugins = 'fileicon,video,syntaxhighlight','templates', }; - Nun muss auch in der Symbolleiste des Editors das Icon für das templates-Plugin aktiviert werden:
Dafür öffnet man die Datei gsconfig.php und fügt das Icon “templates” an der gewünschten Stelle ein:
define('GSEDITORTOOL',"['Source','Cut','Copy','Paste','PasteText','PasteFromWord','Undo','Redo','Find','Replace','SelectAll','RemoveFormat'], '/', ['Bold','Italic','Underline','Strike','Subscript','Superscript','JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'], ['TextColor','BGColor','Rule','PageBreak'],['NumberedList','BulletedList','Outdent','Indent'], '/', ['Blockquote','Smiley'],['Link','Unlink','Anchor'], ['Image','Flash','video','fileicon','Table','HorizontalRule','SpecialChar'], '/', ['Styles','Format','Font','FontSize'],['ShowBlocks'],['Code'],['Templates'] ");In diesem Beispiel steht es in einer Reihe mit “Format”, “Font” etc.
Ist die Datei gesichert und eine neue Seite wird in GetSimple geöffnet, sollte man das Icon in der Symbolleiste finden und bei Klick drauf sollten die Beispiel-Textbausteine angeboten werden.

- Jetzt kann man die Textbausteine, die man öfter braucht, festlegen. Dazu öffnet man die Datei default.js im Verzeichnis /admin/template/js/ckeditor/plugins/templates/templates in einem Editor.
Diese Datei enthält schon Beispiele, allerdings ziemlich unleserlich, da alles in einer Zeile “zusammengeschnurrt” ist.
Wichtig ist der Abschnitt templates, ich zeige hier mal die Definition, wie ich sie bei der deutschen GetSimple-Seite eingebunden habe:
// Template definitions. templates : [ { title: 'Hinweis', image: 'lightbulb.gif', description: 'Hinweis mit Glühbirne', html: '<p class="hinweis"><strong>' + '<img alt="enlightened" class="ohne-border" height="20" src="http://192.168.1.22/getsimple.de/admin/template/js/ckeditor/plugins/smiley/images/lightbulb.gif" title="enlightened" width="20" /> Hinweis</strong>: ÜberschreibediesenText.' + '</p>' }, { title: 'In der Presse', image: 'newspaper.png', description: 'Für die Presseliste', html: '<H2>ÜberschreibediesenTextmitTitel</h2>' + '<p>LinkzuArtikel</p>' }, { title: 'DefinitionList', image: 'definitionlist.gif', description: 'Zum Erzeugen von Definition-Listen.', html: '<dl>' + '<dt>Begriff' + '<dd>Erklärung</dd>' + '</dl>' }, { title: 'Definitionlisten-Eintrag', image: 'definitionlist.gif', description: 'Um weitere Definitionen einzufügen', html: '<dt>nochein Begriff' + '<dd>noch eine Erklärung</dd' + '</dt>' } ] });jeder Eintrag, jeder Textbaustein enthält die Elemente
- title
- image
- description
- html für den zu einzufügenden Output.
Für die Grafiken, die hier ohne Pfad eingebunden wurden, ist das Verzeichnis /admin/template/js/ckeditor/plugins/templates/templates/images vorgesehen, das schon einige Symbole enthät. Dorthin kopiert man weitere Symbole, die dann als Bild in der Auswahlliste angezeigt werden.
Das sieht dann so aus:
 Es wird die definierte Grafik angezeigt,der einetragene Titel und die Beschreibung des Textschnippsel.
Es wird die definierte Grafik angezeigt,der einetragene Titel und die Beschreibung des Textschnippsel.
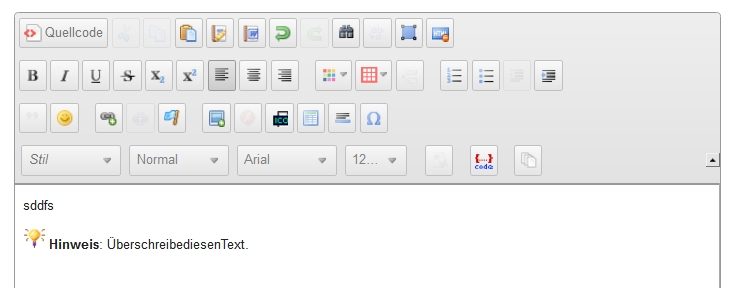
Die Checkbox “Aktuellen Inhalt ersetzen” überschreibt den bisher eingegebenen Inhalt auf der Seite, da sollte man aufpassen, besser nicht auswählen! - Nach der Auswahl des Templates “Hinweis mit Glühbirne” steht folgendes im Eingabefeld des Editors:
 Nun kann ich entweder das Wort “Hinweis” überschreiben mit “Info” zum Beispiel, wenn mir “Hinweis” nicht paßt, aber durch Klicken auf “ÜberschreibediesenText” kann ich diese Aufforderung überschreiben durch meinen eigenen Hinweistext.
Nun kann ich entweder das Wort “Hinweis” überschreiben mit “Info” zum Beispiel, wenn mir “Hinweis” nicht paßt, aber durch Klicken auf “ÜberschreibediesenText” kann ich diese Aufforderung überschreiben durch meinen eigenen Hinweistext.
Den Beispieltext hatte ich schlauerweise ohne Leerzeichen eingegeben, dadurch reicht ein Klick auf das “Wort” und ich kann sofort losschreiben!
Ich hoffe, die Beschreibung ist ausführlich genug, und auch verständlich genug!