modulare Vorlagen-Struktur
Wie schon beschrieben, reicht es aus, eine einzige template.php einzusetzen.
Viele Entwickler bevorzugen aber eine modulare Struktur der Vorlagen. Sie splitten die Vorlage in Teil-Abschnitte auf, die jeweils nur für einen bestimmten Abschnitt der Seite zuständig sind. Diese werden dann mittels der Include-Anweisung im template.php zusammengefügt.
Ein Beispiel?
Studieren Sie doch die Struktur der Innovation-Vorlage:
template.php enthält:
- header.php
- sidebar.php
- footer.php
Diese werden mit der Include-Anweisung eingebunden:
<?php include(GSTHEMESPATH.$TEMPLATE.'/header.php'); ?> <?php include(GSTHEMESPATH.$TEMPLATE.'/sidebar.php'); ?> <?php include(GSTHEMESPATH.$TEMPLATE.'/footer.php'); ?>
Der Vorteil?
Nun, stellen Sie sich vor, daß Sie zwar generell auf Ihren Webseiten eine Sidebar / Seitenleiste einbinden möchten, auf einer Bildergalerie-Seite jedoch würde diese stören, da sie den Raum für großformatige Photos einschränken würde.
In so einem Fall erstellt man eine zweite Seitenvorlage galerie.php im themes-Verzeichnis (eine Kopie der template.php), bindet aber darin die sidebar nicht ein.
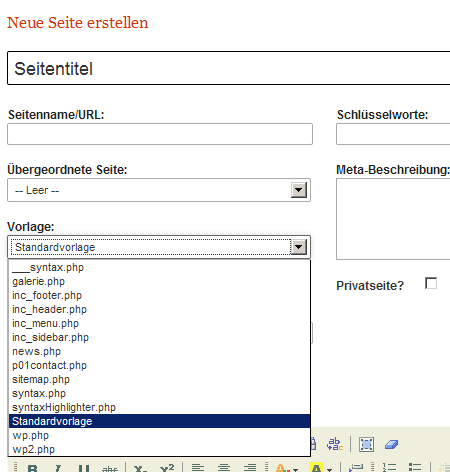
Für die Seiten mit den Bildergalerien nutzt man dann eben nicht die Standard-Vorlage, sondern galerie.php. In den Seiten-Optionen kann man ja bei jeder Seite die Vorlage aus dem aktuellen Theme auswählen:
In dieser galerie.php werden im Headerbereich auch die dafür notwendigen Scripte eingebunden, die nur auf den Bildergalerie-Seiten benötigt werden und bei anderen Seiten unnötigerweise geladen würden.
So erzielt man auch noch Performance-Gewinne, die Seiten laden schneller.
PS: das oben gezeigte Beispiel ist sicherlich nicht repräsentativ, es zeigt aber deutlich, was möglich ist. Hier werden Vorlagen für
- Standardseiten
- Sitemap
- Kontakt-Seiten
- Newsmanager-Seiten
- und (versuchte) WordPress-Integration
genutzt, zur inhaltlichen Abgrenzung von Include-Dateien und Seiten-Vorlagen haben die “Schnipsel-Vorlagen” die Vorsilbe inc_ erhalten.