Syntaxhervorhebung
Was ist Syntax-Highlighting, auf deutsch Syntax-Hervorhebung?
Die Wikipedia definiert dies so:
Syntaxhervorhebung (engl. syntax highlighting) bezeichnet die Möglichkeit eines Computerprogrammes, bestimmte Wörter und Zeichenkombinationen in einem Text abhängig von ihrer Bedeutung in unterschiedlichen Farben, Schriftarten und -stilen darzustellen. Syntaxhervorhebung wird vor allem in Texteditoren zur Bearbeitung von ausgezeichneten Dokumenten, Programm-Quelltexten und Konfigurationsdateien eingesetzt. Hervorgehoben werden dabei Schlüsselwörter und andere Sprachelemente.
Sie kennen diese besondere Art der Präsentation schon, denn alle Code-Beispiele auf www.get-simple.de sind derart formatiert.
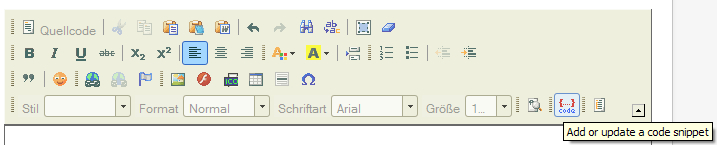
CKEditor, der in GetSimple integrierte Edtior, kann mit einem Plugin auf einfache Weise um die Möglichkeit erweitert werden (naja, ganz einfach ist es nicht, aber es lässt sich recht schnell einrichten).
Sie benötigen das Original-Script plus das Plugin für den Editor. Gehen Sie so vor:
- Laden Sie das Syntax-Highlighter-Script von Axel Gorbatchevs SyntaxHighLighter-Download-Page herunter und entpacken Sie es in ein Verzeichnis auf Ihrer lokalen Festplatte.
Laden Sie den Inhalt dieses neuen Verzeichnisses in den Ordner ”syntaxhighlighter” in /admin/template/js/ auf Ihren Server hoch. - Laden Sie das SyntaxHighLighter-Plugin for CKeditor von http://code.google.com/p/ckeditor-syntaxhighlight/downloads/detail?name=ckeditor-syntaxhighlight-1.0.tar.bz2 herunter, entpacken Sie es ebenfalls in einen Ordner auf Ihrer lokalen Festplatte und laden Sie diesen Ordner dann per FTP auf Ihren Server in den Ordner admin/template/js/ckeditor/plugins
- Zur Integration in GetSimple benötigen Sie eine separate Konfigurationsdatei für den Editor. Falls Sie noch keine eingerichtet haben, erstellen Sie eine und binden Sie so ein, wie hier bereits beschrieben.
Fügen Sie in diese Datei nachstehende Zeilen ein:
CKEDITOR.editorConfig = function( config ){ // Define changes to default configuration here. For example: // config.removePlugins = 'elementspath,resize' ; // hide element path and resizer config.extraPlugins = 'syntaxhighlight', config.syntaxhighlightLangDefault = 'php' };Anschließend initalisieren Sie das Editor-Plugin in dieser Datei, ein Beispiel:
config.extraPlugins = 'fileicon,video,syntaxhighlight','templates',
Haben Sie bereits zusätzliche Editor-Plugins eingerichtet, fügen Sie das Syntax-Highlight-Plugin in diese Zeile ein, die einzelnen Plugins voneinander getrennt mit Kommata
Falls Sie die separate Konfigurationsdatei neu angelegt haben, müssen Sie diese auch noch in der GetSimple-Konfigurationsdatei einbinden, wie hier beschrieben. - Vereinbaren Sie in der GetSimple-Konfigurationsdatei gsconfig.php die Anzeige des Code-Buttons, z.B. so in der letzten Zeile mit der Option code:
# WYSIWYG toolbars (advanced, basic or [custom config]) define('GSEDITORTOOL'," ['Cut','Copy','Paste','PasteFromWord','-','Undo','Redo','Find','Replace','-','SelectAll'], ['Bold', 'Italic', 'Underline', 'NumberedList', 'BulletedList', 'JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock', 'Table', 'TextColor', 'BGColor', 'Link', 'Unlink', 'Image', 'RemoveFormat', 'Source'], '/', ['Styles','Format','Font','FontSize','code'] "); - Das Plugin ist, wie üblich, in englischer Sprache abgefaßt. Damit es mit einer deutschen Sprachdatei arbeitet, sind folgende Schritte notwendig:
- Öffnen Sie die Datei
admin\template\js\ckeditor\plugins\syntaxhighlight\plugin.jsim Editor.
Suchen Sie den Eintraglang:[“en”]in der ersten Zeile und ergänzen Sie diesen um das Kürzel für die deutsche Sprache:lang:['en','de']
CKEDITOR.plugins.add("syntaxhighlight",{requires:["dialog"],lang:['en','de'] - Laden Sie die Datei dann wieder auf Ihren Server hoch.
- Laden Sie sich das ZIP mit der Sprachdatei herunter.
Entpacken Sie das ZIP, Sie erhalten eine Dateide.js
Laden Sie diese Datei de.js in das Verzeichnis/admin/template/js/ckeditor/plugins/syntaxhighlight/lang/code>hoch.
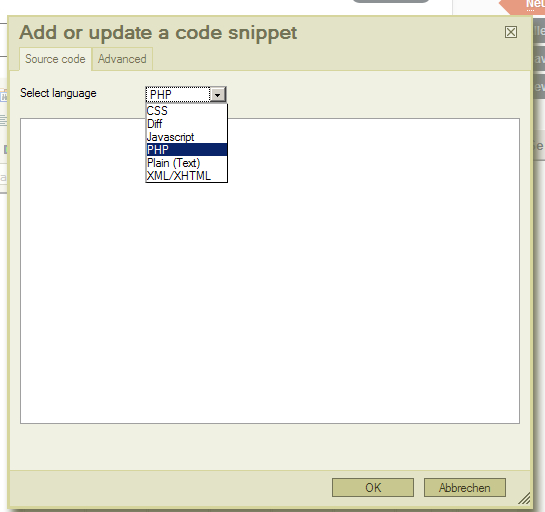
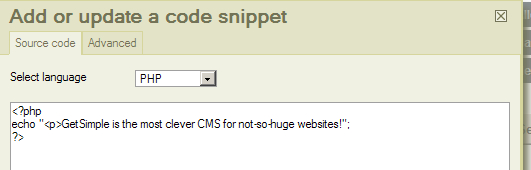
Sie werden sehen, daß beim nächsten Start der Plugin-Dialog in deutscher Sprache ausgegeben wird.