Table of Contents
More Editor Options
You can configure more than toolbars, editor language and editor height. For all other options this is the place.
The following list will never be complete. A really impressive list of all available CKEditor Options is here: http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html
How to define the options in the gsconfig.php:
The options have to be added in this place.
# WYSIWYG Editor Options
define('GSEDITOROPTIONS',"
");
see below some of the most needed or most searched options:
Editor Skin
The editor skin defines the graphic set which is used for the editor area.
GetSimple ships with one skin, which sits in the directory your getsimple installation/admin/template/js/ckeditor/skins/getsimple
As explained at the CKeditor site, this directory skins contains CKEditor skin files along with toolbar buttons and stylesheet definitions and is necessary for CKEditor to work. You can however remove unused skins and their files.
If you want other skins (with more visible buttons for example, or because you are used to another skin in other web-applications), you can define that. You will need 3 steps for that.
This example shows the advanced toolbar + the skin v2.
- CKeditor comes with three skins: kama, office2003 and v2. GetSimple does not use these, but uses it's own skin, getsimple
- If you haven't done yet, download CKEditor from http://ckeditor.com/download and unpack it to your local harddisk.
Open the directory ckeditor/skins and upload the skin which you want to use to your GetSimple-directory at the server: your_getsimple_installation/admin/template/js/ckeditor/skins - edit the configuration, gsconfig.php and re-upload it to your server.
# WYSIWYG Editor Options
define('GSEDITOROPTIONS',"skin : 'v2'
");
this setting defines the skin v2, you can also add kama or office2003, depending on which skin you uploaded.
Enter Mode: Paragraph or LineBreak?
You can define the behaviour of the ENTER KEY.
The CKEditor-documentation explains: Sets the behavior for the ENTER key. It also dictates other behaviour rules in the editor, like whether the <br> element is to be used as a paragraph separator when indenting text.
You can define the behaviour for the ENTER Key and the SHIFT-ENTER Key.
- P: new <p> paragraphs are created
- BR: lines are broken with <br> elements
- DIV: new <div> blocks are created
Edit your gsconfig.php and re-upload it to the server.
define('GSEDITOROPTIONS',"skin : 'v2',
enterMode: CKEDITOR.ENTER_P,
shiftEnterMode : CKEDITOR.ENTER_BR
");
this setting will enclose your text in Paragraphs when you hit the ENTER Key (<p> </p>) and add a <br /> when you hit SHIFT-ENTER.

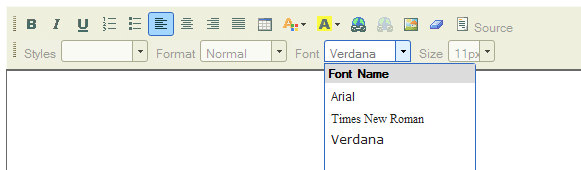
Default Font Labels
A visual editor should offer a choice of fonts and font-sizes.
If you activated the advanced Toolbar, you will get combo boxes for fonts and font-sizes in the second ribbon.
As soon as you click into the editor-area, these values will be activated.
You can restrict the available fonts as well.
To populate these combo boxes with the default values of your site, use these settings:
# WYSIWYG Editor Options
define('GSEDITOROPTIONS',"skin : 'v2',
enterMode: CKEDITOR.ENTER_P,
shiftEnterMode : CKEDITOR.ENTER_BR,
fontSize_defaultLabel : '11px',
font_defaultLabel : 'Arial',
font_names : 'Arial;Times New Roman;Verdana'
");
Collapse Toolbar
In the readme-file which comes with the CKeditor-in-GetSimple-Integration, we read that the toolbar can't collapse.
But it can.
The following option defines the behaviour, which is false by default.
When set to true, you will see a small arrow-button at the right of the ribbon.
# WYSIWYG Editor Options
define('GSEDITOROPTIONS',"skin : 'v2',
enterMode: CKEDITOR.ENTER_P,
shiftEnterMode : CKEDITOR.ENTER_BR,
fontSize_defaultLabel : '11px',
font_defaultLabel : 'Verdana',
font_names : 'Arial;Times New Roman;Verdana',
toolbarCanCollapse : true
");
when clicked, all toolbars will be closed. Find out, if you like that ;![]()

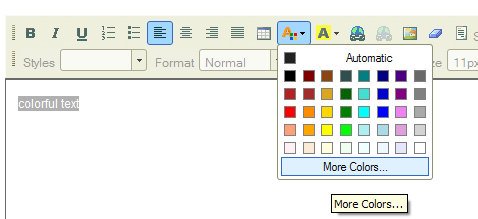
More Colors for Text and Background
by default, CKEditor offers more colors at the bottom of the color palette. If you do not want this, set it to false.

# WYSIWYG Editor Options
define('GSEDITOROPTIONS',"skin : 'v2',
enterMode: CKEDITOR.ENTER_P,
shiftEnterMode : CKEDITOR.ENTER_BR,
fontSize_defaultLabel : '11px',
font_defaultLabel : 'Verdana',
font_names : 'Arial;Times New Roman;Verdana',
toolbarCanCollapse : true,
colorButton_enableMore : true
");
Entities and Special Characters
By default, the editor converts special characters like umlauts (üäö …) to their HTML-equivalents.
This is not needed anymore if you encode your pages in UTF-8. So you can set this option to false.
# WYSIWYG Editor Options
define('GSEDITOROPTIONS',"skin : 'v2',
enterMode: CKEDITOR.ENTER_P,
shiftEnterMode : CKEDITOR.ENTER_BR,
fontSize_defaultLabel : '11px',
font_defaultLabel : 'Verdana',
font_names : 'Arial;Times New Roman;Verdana',
toolbarCanCollapse : true,
colorButton_enableMore : true,
entities : false
");
Language Direction
In many languages the reading- or write-direction is from left to right. In German, English, French or whatever.
In other languages the reading-direction goes from right to left: in Arabic, Farsi, Hebrew and many others.
Other languages go from Top to Down or from Down to Top.
The editor follows per default the settings of the user interface language direction (f.e. your browser-settings).
If this does not work correctly or you want to force the direction, set the option contentsLangDirection

# WYSIWYG Editor Options
define('GSEDITOROPTIONS',"skin : 'v2',
enterMode: CKEDITOR.ENTER_P,
shiftEnterMode : CKEDITOR.ENTER_BR,
fontSize_defaultLabel : '11px',
font_defaultLabel : 'Verdana',
font_names : 'Arial;Times New Roman;Verdana',
toolbarCanCollapse : true,
colorButton_enableMore : true,
entities : false,
contentsLangDirection : 'rtl'
");
The editor allows 3 options:
ui= as defined by the user interaction interface (default)ltr= left to rightrtl= right to left
There is not top-down until now ;![]()
Email Protection
sometimes it is necessary to add some email-adresses into a website.
And it is always necessary to protect these adresses from spam-harvesters.
You can enable some kind of email protection in the editor options (emailProtection : 'encode').
See more info here: http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html#.emailProtection
Add to gsconfig.php-editor-options:
# WYSIWYG Editor Options
define('GSEDITOROPTIONS',"skin : 'v2',
enterMode: CKEDITOR.ENTER_P,
shiftEnterMode : CKEDITOR.ENTER_BR,
fontSize_defaultLabel : '11px',
font_defaultLabel : 'Verdana',
font_names : 'Arial;Times New Roman;Verdana',
toolbarCanCollapse : true,
colorButton_enableMore : true,
entities : false,
contentsLangDirection : 'ltr',
emailProtection : 'encode'
");
now, whenever you create a mail-link in the editor, that mail-adress will be protected in the source-code:

SpellCheck
CKEditor comes with built-in spellchecking feature, which is deactivated by default. When activated, errors will be marked by a red line below the error. When you position the cursor over that marked error, the context menu will pop up and show a list of suggestions
The Spellchecker-feature is named SCAYT, which means: SpellCheckAsYouType
As there are a lot of options for the spell-checker, we will describe the basic configuration here. If you want to use more of the options, find out in the documentation at ckeditor.net,http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html#.scayt_autoStartup
Necessary modifications:
- Enable the feature (
scayt_autoStartup:true) - Define the language for the spellchecker (
scayt_sLang:'de_DE')
The default language is en_US, so you should define the language when you need another language.
Possible values for the languages are: en_US, en_GB, pt_BR, da_DK, nl_NL, en_CA, fi_FI, fr_FR, fr_CA, de_DE, el_GR, it_IT, nb_NO, pt_PT, es_ES, sv_SE. - add the spellchecker-symbols to the toolbar
There are 2 symbols: the symbolSpellcheckeropens the text in a dialogue window, allows to choose the language to check with and to correct the text, the second symbol,Scaytopens a pop-up-dialogue to activate / deactivate the spellchecker and to set some options.
So add SCAYT-options to editor-options and 'Scayt' to the toolbar in gsconfig.php
# WYSIWYG Editor Options
define('GSEDITOROPTIONS',"scayt_autoStartup:true, scayt_sLang:'de_DE'");
# WYSIWYG toolbars (advanced, basic or [custom config])
define('GSEDITORTOOL',"['Source','-','Cut','Copy','Paste',
'PasteText','PasteFromWord','-','Undo',
'Redo','Find','Replace','-','SelectAll','RemoveFormat','SpellChecker','Scayt'],'/',
");
Attention:
There is a bug in CKEditor SpellChecker's plugin which you should be aware of:
if spellchecker is enabled and the cursor is placed in a list (whether unordered or ordered list), do not switch to SourceCode mode! When switching back your list will be “destroyed” because the spellchecker plugin adds superfluous list-elements to the source code
It's tested with the newest CKEditor version (3.6.2), the bug is still there this is no GetSimple bug, so we have to wait until that bug is fixed in CKEditor