Table of Contents
How to integrate SyntaxHighLighting in the editor
If you want to use SyntaxHighlighting in the editor, you will need the original script SyntaxHighLighter by Alex Gorbatchev PLUS the CKEditor Plugin for Syntax-Highlighting.
Download the scripts
Download the Syntax-Highlighter-Script from the SyntaxHighLighter-Download-Page
Unpack it to a local directory and upload it as directory “syntaxhighlighter” to /admin/template/js/
Download the SyntaxHighLighter-Plugin for CKeditor-Plugin from http://s1.ckeditor.com/sites/default/files/uploads/syntaxhighlightv1.3-ckeditor-plugin.zip
FileUpload
Unpack it to a local directory and load that directory by FTP into your editor-plugin-directory at: admin/template/js/ckeditor/plugins
Make sure you rename the folder so that it looks like this admin/template/js/ckeditor/plugins/syntaxhighlight
This folder should contain the files plugin.js and the subdirectories dialogs, images, and lang
Integration in GetSimple
You will need a separate CKEditor-configuration file if you don't have one already. Add the following 2 lines to the custom config-file:
CKEDITOR.editorConfig = function( config ){
// Define changes to default configuration here. For example:
// config.removePlugins = 'elementspath,resize' ; // hide element path and resizer
config.extraPlugins = 'syntaxhighlight';
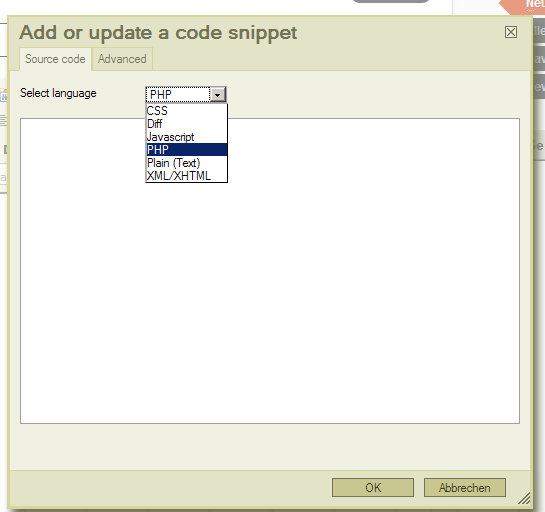
config.syntaxhighlightLangDefault = 'php'
};
If you have defined extraPlugins already, add 'syntaxhighlight' to that comma-separated list,for example:
config.extraPlugins = 'fileicon,video,syntaxhighlight,templates';
If you haven't done already, define the custom-config-file in the GetSimple-Configuration file gsconfig.php
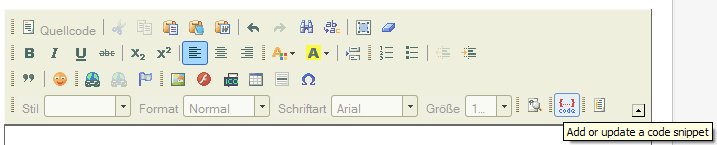
To show the button for the Syntax-Highlighter, you have to define that in the section “Editortoolbar” in gsconfig.php: an example: instead the standard-entry
# WYSIWYG toolbars (advanced, basic or [custom config])
define('GSEDITORTOOL', 'advanced');
define the buttons:
define('GSEDITORTOOL',"['Source','Cut','Copy','Paste','PasteText','PasteFromWord','Undo','Redo','Find','Replace','SelectAll','RemoveFormat'],
'/',
['Bold','Italic','Underline','Strike','Subscript','Superscript','JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
['TextColor','BGColor','Rule','PageBreak'],['NumberedList','BulletedList','Outdent','Indent'],
'/',
['Blockquote','Smiley'],['Link','Unlink','Anchor'],
['Image','Flash','video','fileicon','Table','HorizontalRule','SpecialChar'],
'/',
['Styles','Format','Font','FontSize'],['ShowBlocks'],['syntaxhighlight'],['Templates']
");
you see the option
['syntaxhighlight']
? This places the Syntax-Highlighter-Button in your toolbar.
Edit the template.php of your theme
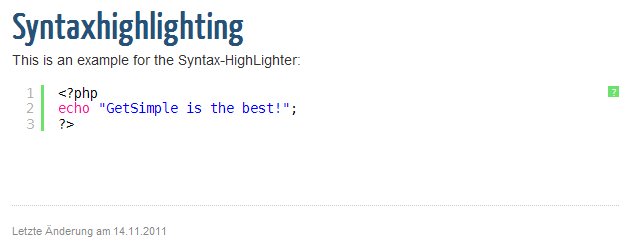
you will have to add some stylesheets and scripts to your template-header, otherwise the visual effect of the syntax-highlighter will not work. Make sure you include a line for each kind of language you intend to display.
<!-- SyntaxHighlighter --> <link type="text/css" rel="stylesheet" href="<?php get_site_url(); ?>admin/template/js/syntaxhighlighter/styles/shCore.css"/> <link type="text/css" rel="stylesheet" href="<?php get_site_url(); ?>admin/template/js/syntaxhighlighter/styles/shThemeDefault.css"/> <script type="text/javascript" src="<?php get_site_url(); ?>admin/template/js/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="<?php get_site_url(); ?>admin/template/js/syntaxhighlighter/scripts/shBrushCss.js"></script> <script type="text/javascript" src="<?php get_site_url(); ?>admin/template/js/syntaxhighlighter/scripts/shBrushJScript.js"></script> <script type="text/javascript" src="<?php get_site_url(); ?>admin/template/js/syntaxhighlighter/scripts/shBrushPhp.js"></script> <script type="text/javascript" src="<?php get_site_url(); ?>admin/template/js/syntaxhighlighter/scripts/shBrushPlain.js"></script>
In case that the syntaxhighlighting still does not work at your site, you might add one more script-tag to your template.php:
<script type="text/javascript">SyntaxHighlighter.all()</script>