This is an old revision of the document!
Table of Contents
Files Tab
Once it is set up a website owner should be able to edit, update and maintain a getSimple site without using FTP. The Files tab provides the ability to upload and organise images and other files for use in website content.
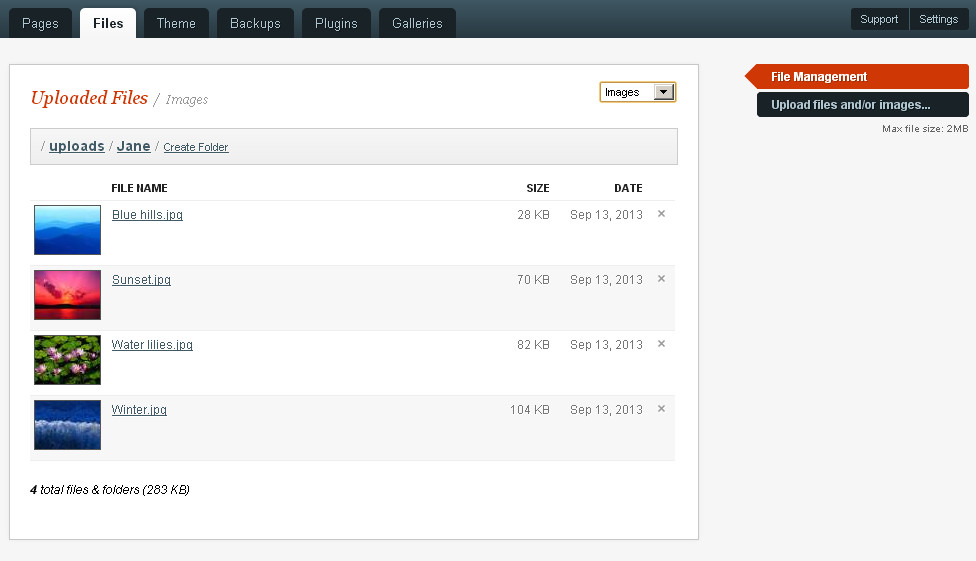
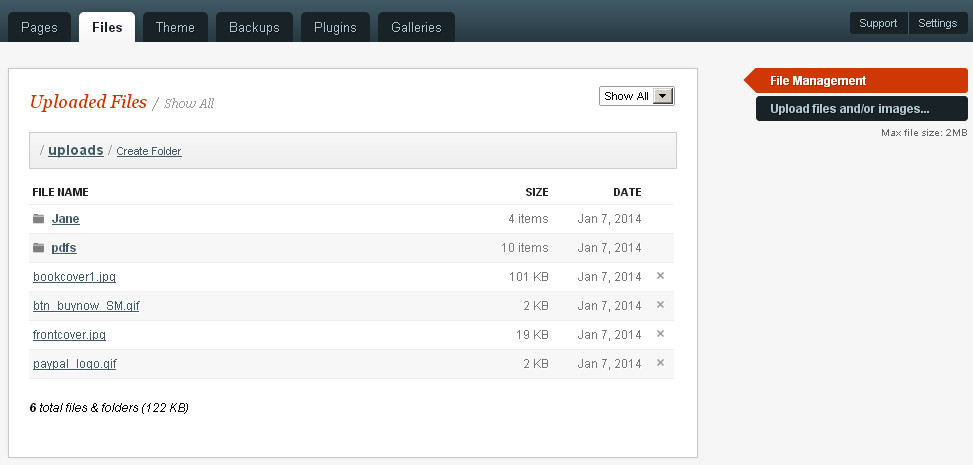
Initial View - Uploaded Files
The Initial view under the Files tab is a list of files and folders in the site folder data/uploads/

In this view a user can create subfolders and navigate between them, upload files into the currently viewed folder, delete files and view the server setting for Maximum Filesize. A drop-down dialogue enables the user to filter the displayed files by category: docs, images etc. If Images is chosen the image files are shown as thumbnails.
Clicking on a file other than an image file will open the file if your browser is capable of opening that filetype, so pdfs for example are fully viewable directly from this window. Clicking on an image file will open the GetSimple Image Control Panel
Image Control Panel
GetSimple uses Jcrop as its image editor of choice. More information is required here about File Management and Thumbnail Creation
Tips'n tricks
CropBug
GetSimple 3.0 has a bug with Jcrop: when cropping images larger than the image preview panel, the crop is erroneous.
That is fixed by adding line:
trueSize: [<?php print("$imgwidth,$imgheight"); ?>],
just below:
var api = $.Jcrop('#cropbox',{
in the file: image.php
Customizing JCrop behavior
In the file image.php, one can edit JCrop functions.
You can look up list of JCrop functions in the JCrop manual: http://deepliquid.com/content/Jcrop_Manual.html
Links
Back to the GetSimple Wiki Contents Page