Table of Contents
Toolbars
You can define your own toolbar or you choose one of the predefined toolbars.
Standard Toolbar
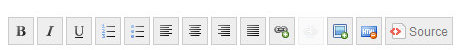
When you enable the HTML-Editor, you will get a toolbar with a basic set of buttons:

the standard (basic) toolbar contains these features:
Bold, Italic, Underline Insert/Remove Numbered Lists, Insert/Remove Bulleted Lists, Align left, center, right, justify Link, Image, Remove Format, View Source
in the CKEditor-Syntax, this corresponds to a toolbar-definition like this:
toolbar = "['Bold', 'Italic', 'Underline', 'NumberedList', 'BulletedList','JustifyLeft','JustifyCenter','JustifyRight', 'JustifyBlock', 'Link', 'Unlink', 'Image', 'RemoveFormat', 'Source']";
Advanced Toolbar
If you want more items in the editor-toolbar, you can define the use of an advanced toolbar in the GetSimple-Configuration.
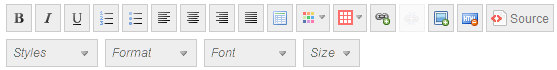
The advanced-toolbar contains the following items:
Bold, Italic, Underline Insert/Remove Numbered Lists, Insert/Remove Bulleted Lists, Align left, center, right, justify Table, Text Color, Background Color Link, Image, Remove Format, View Source Formatting Styles, Paragraph Format, Font Name, Font Size
Open your GetSimple-configuration file gsconfig.php with an editor (notepad, notepad++, vi, etc.)
Find the lines
#WYSIWYG toolbars (advanced, basic or [custom config])
#define('GSEDITORTOOL', 'advanced');
and delete the # before define…, save the file and upload it to the root of your GetSimple-Installation.
Log into GetSimple and open a page to edit and you will get the advanced toolbar:

in the CKEditor-syntax, this corresponds to
toolbar = "['Bold', 'Italic', 'Underline', 'NumberedList', 'BulletedList', 'JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock', 'Link', 'Unlink', 'Image', 'RemoveFormat', 'Source']";
don't mind that some of the buttons are very very opaque (as mentioned above in the readme), you can always define to use another editor skin.
Custom Toolbar
As you saw already, each item in the button-bar has a specific name, “Insert/Remove Numbered Lists” corresponds with “NumberedList” for example.
A custom configured Toolbar must be defined with a complete toolbar-set, which you can define in the configuration file gsconfig.php.
Be careful to keep the correct syntax for the editor which is described here: http://docs.cksource.com/CKEditor_3.x/Developers_Guide/Toolbar
The syntax will be:
# WYSIWYG toolbars (advanced, basic or [custom config])
define('GSEDITORTOOL',"[ ]
");
and everything between the brackets will define the content of the toolbar.
I suggest to copy the advanced definition above and add additional items.
Custom Toolbar with Copy/Paste / Paste from WORD and Search/Replace
An example for an even more advanced toolbar:
# WYSIWYG toolbars (advanced, basic or [custom config])
define('GSEDITORTOOL',"['Cut','Copy','Paste','PasteFromWord','-','Undo','Redo','Find','Replace','-','SelectAll'],
['Bold', 'Italic', 'Underline', 'NumberedList', 'BulletedList','JustifyLeft','JustifyCenter','JustifyRight',
'JustifyBlock', 'Table', 'TextColor', 'BGColor', 'Link','Unlink', 'Image', 'RemoveFormat', 'Source'],
'/',
['Styles','Format','Font','FontSize']
");
Other example
# WYSIWYG toolbars (advanced, basic or [custom config])
define('GSEDITORTOOL',"['Source','Save','Cut','Copy','Paste','PasteFromWord','-','Undo','Redo','Find','Replace',
'-','SelectAll','-','RemoveFormat','-','Outdent','Indent','-','Blockquote','CreateDiv'],
['Bold', 'Italic', 'Underline','Strike','Subscript','Superscript', 'NumberedList',
'BulletedList','JustifyLeft','JustifyCenter','JustifyRight',
'JustifyBlock', 'Table', 'TextColor', 'BGColor', 'Link','Unlink', 'Image'],'/',['Styles','Format','Font',
'FontSize','Flash','HorizontalRule','Smiley','SpecialChar','PageBreak',
'Iframe','Maximize','ShowBlocks','-','About']");
This will add a new ribbon on top of the “advanced”- toolbar, adding buttons for “Copy/Paste” and “Search/Replace” to the advanced-Editor-Toolbar-Configuration.
Please note that not all of the above functions are supported by your browser eventually. Firefox does not support COPY and CUT, a messagebox opens when that buttons are used which suggests to use the standard-keyboard-short cuts instead.
The button “Paste” will paste everything as “Plain Text” as this is configured by GetSimple for security reasons.
If you want to paste text from MS WORD and keep the formatting of the text, use the button “Paste from Word” and enter the copied text into the dialogue box. All basic formats will be kept, but all the superflous formatting rubbish which MS WORD adds to text in the clipboard and which for sure will break your page layout will be eliminated.

