Table of Contents
Файлы конфигурации редактора
Редактор CKEditor, включаемый в состав GetSimple, поставляется с файлом конфигурации по умолчанию и файлом стилей по умолчанию. У пользователей есть возможность создавать собственный конфигурационный файл, который не будет переписываться при очередном обновлении системы, для определения настроек редактора, которые отсутствуют в его усеченной версии для GS.
Стандартный файл конфигурации
Стандартный файл конфигурации редактора, идущий с пакетом GetSimple, располагается в папке Корневой_каталог_системы/admin/template/js/ckeditor и практически пуст:
Он содержит всего 2 опции:
CKEDITOR.editorConfig = function( config )
{
// Определяйте изменения конфигурации по умолчанию здесь. Например:
config.removePlugins = 'elementspath,resize' ; // не показывать путь к элементу, запретить изменение размера
config.toolbarCanCollapse = false; //скрыть кнопку сворачивания панели инструментов
};
Разумеется, дополнительные параметры конфигурации редактора можно указывать и в этом файле, но он будет переписываться с каждым обновлением системы. Поэтому лучшим решением будет создание пользовательского конфигурационного файла и хранение его в безопасном месте.
Пользовательский файл конфигурации
Преимуществом редактора CKEditor является возможность определения собственного конфигурационного файла или файла пользовательских настроек. Казалось бы, зачем вообще нужен такой файл? Вы уже убедились, что значительное количество параметров CKEditor определяется в файле настроек системы GetSimple gsconfig.php.
Для создания собственных настроек есть несколько причин:
- Вам необходимо добавить большое количество опций и вам по какой-то причине удобнее сделать это в файле
config.js, а не вgsconfig.php - Вы хотите не только определить настройки редактора, но и , например, управлять поведением диалоговых окон
- Вы хотите изменить автоматическое форматирование текста редактором по умолчанию
- …
Процесс создания файла пользовательской конфигурации достаточно прост. Файл config.js представляет собой обычный javascript-файл.
- Возьмите файл
config.js, который поставляется с GetSimple, переименуйте его и сохраните в папкеdataилиtheme. - Отредактируйте его и загрузите на сервер в соответствующую папку, проверьте права доступа (файл должен быть доступен на чтение);
- Пропишите наименование и путь к вашему файлу конфигурации редактора в файле
gsconfig.phpв параметре GSEDITOROPTIONS.
Пример:
define('GSEDITOROPTIONS', "entities : false,customConfig : '../../../../theme/папка_вашей_темы/yourconfigfile.js',skin: 'v2'
");
Эта инструкция определяет, что пользовательский файл конфигурации редактора с именем yourconfigfile.js расположен в папке с вашей активной темой папка_вашей_темы.
Еще пример:
define('GSEDITOROPTIONS', "entities : false,customConfig : '../../../../data/editorconfig/yourconfigfile.js',skin: 'v2'
");
Для данного случая необходимо создать папку editorconfig в папке data и загрузить файл конфигурации в эту папку. Проверьте, не запрещен ли доступ к js-файлам в папке data в соответствующем .htaccess файле.
Пример файла пользовательской конфигурации CKEditor:
/*
Copyright (c) 2003-2011, CKSource - Frederico Knabben. All rights reserved.
For licensing, see LICENSE.html or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function( config )
{
// Определяйте изменения настроек редактора по умолчанию здесь. Например:
config.toolbarCanCollapse = true,
config.enterMode = CKEDITOR.ENTER_P,
config.shiftEnterMode = CKEDITOR.ENTER_BR,
config.colorButton_enableMore = true,
config.bodyId = 'content',
config.entities = false,
config.forceSimpleAmpersand = false,
config.fontSize_defaultLabel = '12px',
config.font_defaultLabel = 'Arial',
config.emailProtection = 'encode',
config.contentsLangDirection = 'ltr',
config.language = 'en',
config.contentsLanguage = 'en',
config.toolbarLocation = 'top',
config.browserContextMenuOnCtrl = false,
config.image_previewText = CKEDITOR.tools.repeat('Get-Simple - the best CMS for your purposes. Install it, test it, enjoy it. Free, OpenSource and userfriendly', 50 )
};
// из http://help.pixelandtonic.com/brandonkelly/topics/how_do_i_set_output_formatting_writer_rules?from_gsfn=true
CKEDITOR.on( 'instanceReady', function( ev ) {
var blockTags = ['div','h1','h2','h3','h4','h5','h6','p','pre','ul','li'];
var rules = {
indent : false,
breakBeforeOpen : false,
breakAfterOpen : false,
breakBeforeClose : false,
breakAfterClose : true
};
for (var i=0; i<blockTags.length; i++) {
ev.editor.dataProcessor.writer.setRules( blockTags[i], rules );
}
});
// из http://docs.cksource.com/CKEditor_3.x/Developers_Guide/Dialog_Customization
CKEDITOR.on( 'dialogDefinition', function( ev )
{
// Берем наименование диалога и его определение из данных события.
var dialogName = ev.data.name;
var dialogDefinition = ev.data.definition;
// Проверяем, тот ли это диалог, который нас интересует.
if ( dialogName == 'link' )
{
/* Включаем эту часть только если вы не убираете вкладку 'target' в предыдущем блоке. */
FCKConfig.DefaultLinkTarget = '_blank'
// Получаем ссылку на вкладку "Target".
var targetTab = dialogDefinition.getContents( 'target' );
var targetField = targetTab.get( 'linkTargetType' );
targetField[ 'default' ] = '';
linkField[ 'default' ] = 'URL';
} // окончание для dialogDefinition
if ( dialogName == 'image' )
{
dialogDefinition.removeContents( 'advanced' );
dialogDefinition.removeContents( 'Link' );
}
if ( dialogName == 'flash' )
{
dialogDefinition.removeContents( 'advanced' );
}
});
Стандартный файл стилей
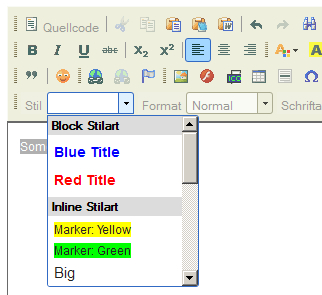
Пользователи как правило, не очень охотно используют стили по умолчанию, которые доступны в выпадающем списке стилей редактора. Они хотят иметь выбор.
По умолчанию, стилевой файл редактора, определяющий содержимое выпадающего списка стилей, носит имя default.js и располагается по этому пути: Корневой_каталог_GetSimple /admin/template/js/ckeditor/plugins/styles/styles/default.js
Этот файл можно редактировать, но он поставляется в сжатом формате, и процесс вряд ли доставит вам удовольствие. Но что еще более важно, этот файл будет переписываться сверху новым при каждом обновлении.
Поэтому значительно удобнее создать собственную конфигурацию и хранить ее в безопасном для обновлений месте.
Пользовательские стили
Краткое описание шагов для применения пользовательского стиля в редакторе.
- Скачайте несжатый файл стилей с домашней страницы CKEditor
- Переименуйте файл как вам угодно и загрузите его в безопасное место на сервер, например, в папку data или theme
- Отредактируйте соответствующим образом файл
gsconfig.phpи перезагрузите его на сервер.
Теперь обсудим эти шаги более подробно:
- Нам потребуется дополнительная (advanced) панель инструментов редактора, на которой расположен выпадающий список стилей. Активируйте ее в файле gsconfig.php , если вы еще этого не сделали.
define('GSEDITORTOOL', 'advanced');
- добавьте новый файл стиля в параметр GSEDITOROPTIONS файла gsconfig.php
define('GSEDITOROPTIONS',"stylesSet: 'default:http://www.yourdomain.de/getsimple-root/themes/ckeditorstyles.js'");
Теперь – что именно требуется редактировать в этом файле?
Таблица стилей CKEditor содержит следующие стилевые правила:
- Стили блочных элементов (уже определены, но могут быть изменены)
- Стили строчных элементов
- Стили объектов
Определите категорию для элемента, который вы хотите добавить, и отредактируйте файл в соответствующем месте.
Синтаксис:
{ name : 'Computer Code', element : 'code' },
или
{ name : 'Marker: Yellow', element : 'span', styles : { 'background-color' : 'Yellow' } },
или так
{
name : 'Image on Left',
element : 'img',
attributes :
{
'style' : 'padding: 5px; margin-right: 5px',
'border' : '2',
'align' : 'left'
}
},
Определение должно содержать как минимум два параметра: name (наименование) и element (элемент). Наименование (name) может быть абсолютно любым, но лучше – значимым. Element служит для указания HTML-тэга, подлежащего вставке в редактируемую разметку при выделении в окне редактора любого текста и активации этого стиля.
Таким образом, у вас есть возможность дать часто используемому формату значимое имя, под которым он будет выведен в выпадающий список стилей (можно также удалить неиспользуемые форматы, которые зачастую только раздражают пользователя).
Если есть необходимость добавить к элементам HTML-атрибуты, потребуется третий параметр attributes, например:
{ name : 'Tablecell top', element : 'td', attributes : { 'valign' : 'top' } },
Для CSS-стилей применяется параметр styles, например:
{ name : 'Red table', element : 'table', styles : { 'background-color':'red' } },
HTML или XHTML?
По умолчанию CKEditor проставляет закрывающие тэги, следуя стандартам XHTML (каждый тэг должен быть закрыт), и соответствующим образом форматирует код.
Для того, чтобы переключить поведение редактора на HTML-стандарт и не использовать косую черту в закрывающих тэгах (например, оставлять в документе тэг <br> (HTML) вместо <br/> (XHTML) при сохранении страницы), необходимо отредактировать файл конфигурации редактора config.js, расположенный в папке admin/template/js/ckeditor/, добавив следующий код:
CKEDITOR.on( 'instanceReady', function( ev )
{
ev.editor.dataProcessor.writer.selfClosingEnd = '>';
});