Table of Contents
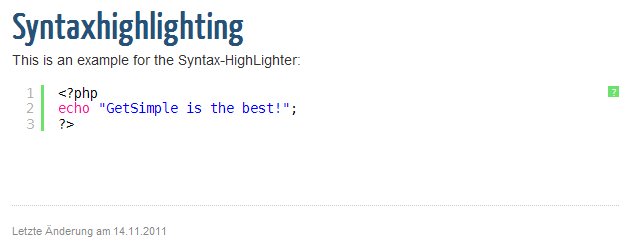
Подсветка синтаксиса
Если вы хотите при работе в редакторе использовать подсветку синтаксиса – вам для этого потребуется скрипт Alex Gorbatchev’a SyntaxHighLighter ПЛЮС плагин Syntax-Highlighting для CKEditor.
Скачайте необходимые скрипты
Скачайте скрипт Syntax-Highlighter-Script отсюда.
Разархивируйте его в папку на локальной машине и загрузите на сервер в подпапку “syntaxhighlighter” в папку /admin/template/js/.
Скачайте плагин SyntaxHighLighter-Plugin для CKeditor
Загрузите плагин на сервер
Разархивируйте его в папку на локальной машине и загрузите эту папку в директорию плагинов редактора admin/template/js/ckeditor/plugins.
Интеграция подсветки с GetSimple
Для активации подсветки синтаксиса понадобится отдельный пользовательский файл конфигурации редактора, если вы еще такой файл не создали ранее. Добавьте в этот файл две строки:
CKEDITOR.editorConfig = function( config ){
// Define changes to default configuration here. For example:
// config.removePlugins = 'elementspath,resize' ; // hide element path and resizer
config.extraPlugins = 'syntaxhighlight',
config.syntaxhighlightLangDefault = 'php'
};
Если вы уже указывали параметр extraPlugins, добавьте к значению 'syntaxhighlight' через запятую, например:
config.extraPlugins = 'fileicon,video,syntaxhighlight','templates',
Если это пока не было сделано – укажите свой файл пользовательской конфигурации редактора в файле gsconfig.php:
Для вывода кнопки подсветки синтаксиса на панель инструментов необходимо прописать эту опцию в параметре GSEDITORTOOL в файле gsconfig.php, например, вместо стандартной строки
# WYSIWYG toolbars (advanced, basic or [custom config])
define('GSEDITORTOOL', 'advanced');
определите следующие кнопки панелей инструментов:
define('GSEDITORTOOL',"['Source','Cut','Copy','Paste','PasteText','PasteFromWord','Undo','Redo','Find','Replace','SelectAll','RemoveFormat'],
'/',
['Bold','Italic','Underline','Strike','Subscript','Superscript','JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
['TextColor','BGColor','Rule','PageBreak'],['NumberedList','BulletedList','Outdent','Indent'],
'/',
['Blockquote','Smiley'],['Link','Unlink','Anchor'],
['Image','Flash','video','fileicon','Table','HorizontalRule','SpecialChar'],
'/',
['Styles','Format','Font','FontSize'],['ShowBlocks'],['Code'],['Templates']
");
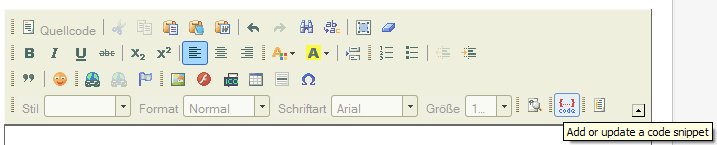
Опция
['Code']
размещает кнопку подсветки синтаксиса на панели инструментов редактора.
Отредактируйте файл template.php вашей темы
Теперь для обеспечения работы подсветки добавьте ссылки на необходимые файлы стилей и скрипты в секцию <head> файла шаблона.
<!-- SyntaxHighlighter --> <link type="text/css" rel="stylesheet" href="<?php get_site_url(); ?>admin/template/js/syntaxhighlighter/styles/shCore.css"/> <link type="text/css" rel="stylesheet" href="<?php get_site_url(); ?>admin/template/js/syntaxhighlighter/styles/shThemeDefault.css"/> <script type="text/javascript" src="<?php get_site_url(); ?>admin/template/js/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="<?php get_site_url(); ?>admin/template/js/syntaxhighlighter/scripts/shBrushCss.js"></script> <script type="text/javascript" src="<?php get_site_url(); ?>admin/template/js/syntaxhighlighter/scripts/shBrushJScript.js"></script> <script type="text/javascript" src="<?php get_site_url(); ?>admin/template/js/syntaxhighlighter/scripts/shBrushPhp.js"></script> <script type="text/javascript" src="<?php get_site_url(); ?>admin/template/js/syntaxhighlighter/scripts/shBrushPlain.js"></script>
Если после этого подсветка синтаксиса на вашем сайте все-таки не работает, попробуйте добавить еще один скрипт в файл шаблона template.php:
<script type="text/javascript">SyntaxHighlighter.all()</script>