This is an old revision of the document!
Table of Contents
Сайт за 10 минут
Если вы справились с установкой GetSimple, настало самое время попробовать эту систему в действии. Данное пошаговое руководство поможет нам создать сайт-визитку с контактной формой. Изначальный вариант сайта для английской ВИКИ расположен здесь.
В этом уроке мы рассмотрим:
- смену темы
- добавление контента
- загрузку графики
- создание страницы
- использование компонентов
- установку плагина
- создание резервной копии сайта
Вся работа должна занять от 10 до 20 минут. Если возникнут какие-то проблемы - к вашим услугам ветка форума в поддержку этого урока (на английском).
Подготовка к работе
Если вы еще этого не сделали – для учебных целей необходимо установить GetSimple либо на веб-сервере, либо на локальном компьютере, следуя инструкции с предыдущей страницы. Еще нам понадобится FTP-клиент и, кроме того, три файла.
Загрузите и сохраните на своем компьютере
- фотографию кафе (кликните фото правой кнопкой мыши и выберите пункт меню «Сохранить как …»)
Подготовительные работы закончены.

Настройки сайта
Запустите ваш любимый браузер и перейдите к корневому каталогу установки GetSimple. Добавьте к URL в адресной строке /admin (допустим, www.example.com/admin и нажмите ENTER. Введите имя пользователя и пароль – вы окажетесь в административной панели системы. Кликните кнопку Настройки в правом верхнем углу.
В секции Настройки сайта измените значение поля Название сайта на КАФЕ Pavement, поставьте галочку на флажке Использовать Fancy URLs и нажмите кнопку Сохранить изменения.
В левом верхнем углу административной панели появится текст КАФЕ Pavement. Кликните на тексте, и в новой вкладке браузера появится главная страница вашего сайта, и вы сможете просматривать результаты изменений, которые мы будем вносить в наш учебный сайт. Только не забывайте обновлять страницу по мере внесения изменений.
Смена темы
 Разархивируйте файл pavement.zip на своем компьютере и загрузите распакованные файлы и папку images в папку /theme на ваш сайт, к папкам тем cardinal и innovation.
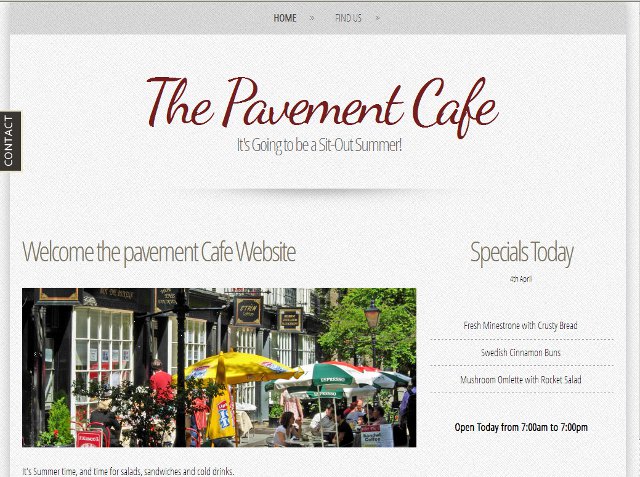
В административной панели активируйте вкладку Тема, в выпадающем списке выберите pavement и нажмите кнопку Активировать тему. Перезагрузите главную страницу вашего сайта, теперь она должна выглядеть как на рисунке справа.
Разархивируйте файл pavement.zip на своем компьютере и загрузите распакованные файлы и папку images в папку /theme на ваш сайт, к папкам тем cardinal и innovation.
В административной панели активируйте вкладку Тема, в выпадающем списке выберите pavement и нажмите кнопку Активировать тему. Перезагрузите главную страницу вашего сайта, теперь она должна выглядеть как на рисунке справа.
Тема Pavement представляет собой урезанную и немного измененную версию бесплатной темы TrendyBiz. Вообще для GetSimple существует несколько сотен бесплатных тем. Кроме того, любой индивид, обладающий базовыми знаниями HTML и CSS, легко может создать собственную тему.
Загрузка файлов
Зачастую при редактировании сайта на GetSimple FTP-клиент может и не требоваться, некоторые задачи бывает проще выполнить через административную панель. Давайте-ка разместим фотографию кафе на главной странице нашего сайта, и сделаем это с помощью доступного в системе функционала.
Активируйте вкладку Файлы, выберите пункт бокового меню Загрузка файлов, выберите файл cafe.jpg, который вы скачали с этой страницы и загрузите его напрямую в папку uploads. Для просмотра файла кликните на его наименовании. Вот так просто мы загрузили файл на сайт.

Домашняя страница
Активируйте вкладку Страницы в административной панели.  Пока что наш сайт состоит только из одной главной страницы по умолчанию, озаглавленной Welcome to GetSimple. Кликните на наименовании страницы, откроется окно редактора страниц. Это и есть полу-WYSIWIG-редактор, применяемый в системе. По умолчанию нам доступно довольно ограниченное количество основных кнопок, но редактор можно сконфигурировать так, чтобы на экран выводились дополнительные кнопки и панели инструментов.
Пока что наш сайт состоит только из одной главной страницы по умолчанию, озаглавленной Welcome to GetSimple. Кликните на наименовании страницы, откроется окно редактора страниц. Это и есть полу-WYSIWIG-редактор, применяемый в системе. По умолчанию нам доступно довольно ограниченное количество основных кнопок, но редактор можно сконфигурировать так, чтобы на экран выводились дополнительные кнопки и панели инструментов.
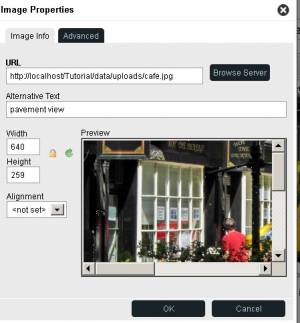
Измените заголовок страницы на Добро пожаловать на сайт Pavement Cafe! и удалите весь текст в поле для контента. Нажмите кнопку Image/Рисунок  для открытия диалогового окна свойств рисунка, затем кнопку Browse Server/Обзор сервера и выберите файл cafe.jpg. В диалоговом окне заполните поле для аттрибута alt и нажмите ОК. Фотография уже дана в нужном размере, поэтому у нас нет необходимости изменять ее размеры или выравнивать.
для открытия диалогового окна свойств рисунка, затем кнопку Browse Server/Обзор сервера и выберите файл cafe.jpg. В диалоговом окне заполните поле для аттрибута alt и нажмите ОК. Фотография уже дана в нужном размере, поэтому у нас нет необходимости изменять ее размеры или выравнивать.
Нажмите клавишу ENTER и добавьте какой-нибудь текст под рисунком. Если вы хотите просмотреть или отредактировать HTML-код, нажмите кнопку Source/Источник. Нажмите кнопку Сохранить изменения и посмотрите, как теперь выглядит наш сайт.
Добавление новой страницы
На вкладке Страницы справа мы видим кнопку Создать новую страницу. Пусть заголовок новой страницы будет, скажем, Найти нас. Давайте добавим на страницу карту местоположения нашего кафе. Для этого необходимо посетить карты Google, скопировать необходимый HTML-код и вставить его в страницу в режиме Source (Источник). Кликните кнопку Сохранить изменения, затем кнопку Свойства.
В форме свойств страницы отметьте флажок Добавить в меню и введите текст для отображения ссылки на страницу в главном меню сайта, например, Найти нас. Сохраните изменения и обновите сайт. Для изменения порядка следованию пунктов в меню откройте Меню менеджер и перетащите пункты меню мышью на необходимые позиции. Еще раз нажмите кнопку Сохранить изменения.
Компоненты Sidebar и Tagline
В GetSimple существуют несколько способов управления блоками контента и редактируемыми элементами. По умолчанию система устанавливается с двумя компонентами 'Tagline' и 'Sidebar'. Компонентом называется фрагмент текста, HTML-кода или другого кода, который можно добавлять в шаблон страницы. Управление компонентами осуществляется на вкладке Тема в правом боковом меню Редактировать.
Компонент Tagline
Этот компонент представляет собой простой текст, слоган или лозунг. Форматирование и стиль для компонента включаются в шаблон страницы и css-файл. Давайте изменим стандартный текст на что-нибудь приличествующее нашему случаю, например: Загляните к нам весной и останьтесь на все лето!
Компонент Sidebar
Этот компонент используется для хранения и редактирования контента сайдбара страницы, включая HTML-разметку.

Удалите содержимое компонента по умолчанию и внесите первую строку <h2>Блюда дня</h2>.
Для того, чтобы каждый раз при изменении блюд дня не переписывать дату меню, включим в компонент PHP-код, который будет отдавать дату последнего сохранения страницы. Скопируйте код ниже и вставьте его в компонент.
<p><small><?php get_page_date('d.m.Y'); ?></small></p>
Теперь мы можем добавить в компонент список блюд дня с помощью обычного HTML-кода. Стиль вывода текста на экран управляется css-файлом темы.
<ul class="list-style1"> <li>Свежий овощной суп Минестроне с хрустящими хлебцами</li> <li>Булочки с корицей по-шведски</li> <li>Грибной омлет с рукколой</li> </ul> <p> <em>Мы открыты с 7:00 до 19:00</em> </p>
Кликните кнопку Сохранить.
Возможно, хозяин нашего кафе и понятия не имеет о HTML-тэгах, но редактирование меню даже для него будет простой задачей. Практически любой пользователь может изменять меню блюд дня в CKEdtitor, как в самом обыкновенном текстовом редакторе.
Контактная форма

Разархивируйте файл getsimple-contactable.zip. У вас получится один файл и одна папка, и загрузите их по FTP на сервер в папку /plugins вашего сайта. Выберите вкладку Плагины и кликните Включить напротив плагина GetSimple Contactable. Теперь посмотрите на страницу вашего сайта. Просто, правда?
Резервная копия (бэкап)
Вот и весь сайт. Вы легко можете изменять контент, по необходимости добавлять и удалять страницы; если придете к мысли о необходимости полной переделки дизайна сайта, можно загрузить и активировать новую тему, не редактируя контент.
Вы никогда не утратите результаты своей работы. На вкладке Бэкап выберите Архивы сайта и кликните кнопку Создать сейчас. Если вы работаете на сервере, для загрузки файла на локал кликните ссылку на архив правой клавишей мыши и скачайте архив для пущей безопасности.