Table of Contents
Strona w 10 minut
 Jeśli przeszedłeś proces instalacji GetSimple opisany na poprzedniej stronie, możesz szybko pojąć ideę użyteczności tego, korzystając z poniższego poradnika tworzenia własnej strony, opartej na motywie Pavement Cafe. Tłumaczy on:
Jeśli przeszedłeś proces instalacji GetSimple opisany na poprzedniej stronie, możesz szybko pojąć ideę użyteczności tego, korzystając z poniższego poradnika tworzenia własnej strony, opartej na motywie Pavement Cafe. Tłumaczy on:
- Zmianę motywu
- Dodawanie treści
- Import obrazu
- Dodawanie stron
- Korzystanie z komponentów
- Instalację wtyczki
- Tworzenie kopii zapasowej
Wszystko może zająć od 10 do 20 minut w zależności od twojej prędkości czytania i znajomości poszczególnych aspektów pracy nad stroną internetową. Jeśli będziesz miewać jakieś trudności z tym poradnikiem, zobacz ten wątek na forum (po angielsku). Poradnik dotyczy stron stawianych na serwerze wirtualnym, ale w zupełności jest zgodny ze środowiskiem lokalnym na serwerze WAMP lub LAMP na Twoim komputerze.
Jak zacząć
Jeśli jeszcze tego nie zrobiłeś, potrzebujesz zainstalować kopię GetSimple na serwerze www lub lokalnie na komputerze według instrukcji na poprzedniej stronie. Do tego trzeba klienta FTP oraz poniższych trzech plików. Pobierz i zapisz 1 motyw Pavement Cafe, 2 formularz GetSimple Contactable oraz 3 obraz poniżej (PPM → Zapisz jako), i można zaczynać.
Ustawienia strony
Otwórz przeglądarkę i przejdź do głównego folderu swojej instalacji GS. W pasku adresu dodaj /admin (docelowo adres będzie wyglądać tak: www.twojastrona.pl/admin) i wciśnij Enter. Wpisz swój login i hasło, a następnie zaloguj się do panelu administratora. Przejdź do sekcji Ustawienia dostępnej pod przyciskiem po prawej stronie.
W sekcji Ustawienia strony zmień Nazwę strony na Kawiarnia Pavement, sprawdź czy Adres strony wskazuje poprawny link, zatwierdź Przyjazne linki i zapisz ustawienia.
Tekst Kawiarnia Pavement powinien się pojawić w lewym górnym rogu panelu. Kliknij na niego, otworzy się nowa zakładka pokazująca twoją stronę, więc będziesz mógł obserwować zmiany odświeżając tę witrynę.
Zmiana motywu
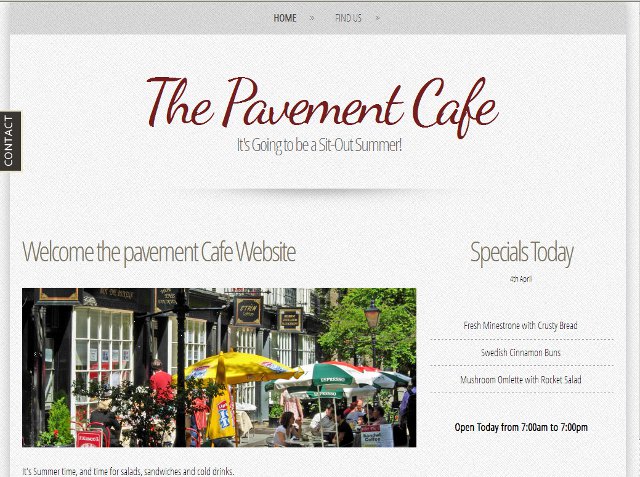
 Rozpakuj archiwum pavement.zip na pulpicie i wgraj przez FTp nieskompresowany folder pavement do katalogu /theme twojej strony, tam, gdzie znajdują się foldery motywów cardinal i innovation. W przeglądarce przejdź do Panelu Administratora twojej strony, przejdź do zakładki Motywy, wybierz pavement z rozwijanego menu i kliknij Aktywuj motyw. Odśwież/przeładuj swoją stronę, a ta powinna wyglądać tak, jak na obrazku po prawo.
Rozpakuj archiwum pavement.zip na pulpicie i wgraj przez FTp nieskompresowany folder pavement do katalogu /theme twojej strony, tam, gdzie znajdują się foldery motywów cardinal i innovation. W przeglądarce przejdź do Panelu Administratora twojej strony, przejdź do zakładki Motywy, wybierz pavement z rozwijanego menu i kliknij Aktywuj motyw. Odśwież/przeładuj swoją stronę, a ta powinna wyglądać tak, jak na obrazku po prawo.
Motyw Pavement jest wyciętym i nieco zmienionym fragmentem motywu TrendyBiz. Dla GetSimple istnieje wiele setek darmowych motywów, ale każdy znający podstawy HTML i CSS może stworzyć własny.
Nie zapomnij sprawdzić uprawnień katalogów (755 lub 777) dla tego i innych modułów!
Wgrywanie plików
W codziennym modyfikowaniu strony na GetSimple nie ma potrzeby ciągłego korzystania z FTP. Chcemy dodać obrazek do strony głównej, więc wrzucimy go przez Panel Administratora. Przejdź do sekcji Pliki, kliknij na Wgraj pliki i/lub zdjęcia…, wybierz plik cafe.jpg (który pobrałeś z niniejszej strony) i wgraj go bezpośrednio do folderu uploads. Kliknij na niego, by go wyświetlić. I to na tyle.

Treść strony głównej
Będąc nadal w Panelu Administratora, wybierz menu Strony. Jedyną stronę, jaką do tej pory mamy, to domyślna strona nazwana Witaj w GetSimple. Kliknij na tytuł strony, by edytować ją. Pojawi ci się niby-WYSIWYGowy edytor. W jego domyślnym stanie ma tylko kilka możliwości, ale edytor można skonfigurować i spersonalizować do bardziej zaawansowanego wykorzystania.
Jedyną stronę, jaką do tej pory mamy, to domyślna strona nazwana Witaj w GetSimple. Kliknij na tytuł strony, by edytować ją. Pojawi ci się niby-WYSIWYGowy edytor. W jego domyślnym stanie ma tylko kilka możliwości, ale edytor można skonfigurować i spersonalizować do bardziej zaawansowanego wykorzystania.
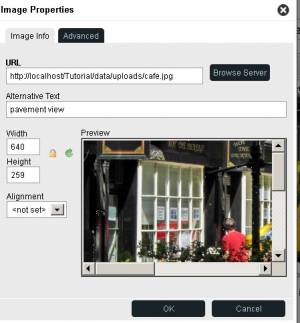
Zmień nazwę strony na Witaj na stronie Pavement Cafe i usuń cały tekst z treści zakładki. Kliknij na przycisk Zdjęcia  by otworzyć Właściwości zdjęcia, następnie Przeszukaj serweri wybierz plik cafe.jpg. Podaj jakiś tekst alternatywny i kliknij OK. Zdjęcie ma już pasujące wymiary, więc nie ma potrzeby skalować go bądź zmieniać położenia.
by otworzyć Właściwości zdjęcia, następnie Przeszukaj serweri wybierz plik cafe.jpg. Podaj jakiś tekst alternatywny i kliknij OK. Zdjęcie ma już pasujące wymiary, więc nie ma potrzeby skalować go bądź zmieniać położenia.
Wciśnij Enter, by móc wprowadzać tekst, i napisz cokolwiek pod zdjęciem. Kliknij na Źródło jeśli chcesz wyświetlić treść w HTMLu i go edytować. Kliknij Zapisz zmiany. Spójrz teraz na swoją stronę.
Nowa strona
Przebywając nadal w zakładce Strony, po prawej stronie ekranu wybierz Utwórz nową stronę. Tytułem nowej strony będzie Nasza lokalizacja. Możesz dodać jakąkolwiek treść za pomocą edytora WYSIWYG. Możesz dodać mapę przechodząc do Google Maps. Skopiuj kod do osadzenia i wklej go przez podgląd Źródła. Zapisz zmiany i kliknij na Ustawienia strony.
W Ustawieniach strony zaznacz Dodaj tę stronę do menu i podaj jakiś krótki tekst, który będzie wyświetlany w nawigacji, np. Znajdź nas. Zapisz zmiany i odśwież stronę. By zmienić układ stron w nawigacji, przejdź do Menadżera Menu i przeciągnij strony w takim układzie, jaki chcesz uzyskać. Zapisz ponownie.
Menu boczne i tagline
GetSimple dysponuje kilkoma możliwościami zarządzania różnymi blokami treściowymi i edytowalnymi rzeczami. GetSimple domyślnie instaluje dwa Komponenty - “Tagline” i “Sidebar”. Komponent jest fragmentem tekstu, kodu HTML lub innego, które można umieścić w szablonie strony. Komponentami można zarządzać w zakładce Motyw, po wybraniu opcji Edytuj komponenty z prawej strony.
Tagline
Ten komponent to zwykły fragment tekstu. Jego formatowanie jest zawarte w szablonie strony i w arkuszu CSS. Zmień go na coś przyzwoitego, np. W lato siedzimy na zewnątrz!
Sidebar
Ten komponent zawiera całkowity kod menu bocznego, w tym znaczniki HTML. Usuń jego zawartość i wpisz
Usuń jego zawartość i wpisz <h2>Dzisiejsze specjały</h2>.
By zaoszczędzić czas na codziennym podawaniu daty, kiedy zmieniane są “dania dnia”, możesz wprowadzić tam fragment kodu PHP, który będzie zwracać datę ostatniej aktualizacji strony. Skopiuj i wklej
<p><small><?php get_page_date(' jS F'); ?></small></p>
Potem możesz wprowadzić listę dań dnia z formatowaniem HTML. Stylowanie tekstu jest zadaniem pliku CSS zamieszczonym wraz z motywem.
<ul class="list-style1"> <li>Świeże minestrone z chrupiącym chlebem</li> <li>Szwedzkie bułeczki cynamonowe</li> <li>Omlet grzybowy z sałatką</li> </ul> <p> <em>Otwarte dziś od 7:00 do 19:00</em> </p>
Kliknij Zapisz komponenty.
Jeśli chcesz zmienić stylowanie treści, możesz edytować bezpośrednio arkusz CSS w zakładce Motyw, Edytuj motyw, ale upewnij się wcześniej, że dysponujesz kopią zapasową.
Nasz właściciel kawiarni jest szczęśliwy, mogąc używać paru znaczników HTML, ale jeszcze prostsze byłoby przygotowanie menu w taki sposób, by ktoś mógł je aktualizować przez edytor WYSIWYG.
Formularz kontaktowy
 Rozpakuj archiwum getsimple-contactable.zip i wrzuć zawartość przez FTP (ojeden plik i jeden folder) do katalogu /plugins twojej strony. Przejdź do sekcji Wtyczki w Panelu Administratora i Aktywuj GetSimple Contactable. Odśwież swoją stronę. Proste, prawda?
Rozpakuj archiwum getsimple-contactable.zip i wrzuć zawartość przez FTP (ojeden plik i jeden folder) do katalogu /plugins twojej strony. Przejdź do sekcji Wtyczki w Panelu Administratora i Aktywuj GetSimple Contactable. Odśwież swoją stronę. Proste, prawda?
Kopia zapasowa
Nasza strona internetowa jest już gotowa. Aktualizowanie treści jest dziecinnie proste. Strony można dodawać i usuwać w dowolnym momencie, i zawsze możesz wgrać nowy motyw bez edytowania treści witryny.
Nie chcesz stracić swojej pracy. W zakładce Kopie zapasowe wybierz Archiwa strony i kliknij Stwórz nowe archiwum. Jeśli pracujesz na zdalnym serwerze, kliknij PPM na archiwum i pobierz je, by być bezpiecznym w stu procentach.
Linki
Wróć do GetSimple Wiki Contents Page

