Table of Contents
Дополнительные настройки
Пользователю доступно значительно большее количество настроек редактора, а не только настройка языка интерфейса, высоты окна и отображения панелей инструментов. В этой статье мы обсудим дополнительные возможности по настройкам CKEditor.
Впечатляющий список всех возможных настроек, который постоянно пополняется, можно найти здесь.
Настройки следует добавлять в параметре GSEDITOROPTIONS файла gsconfig.php
# WYSIWYG Editor Options
define('GSEDITOROPTIONS',"
");
Далее в этом разделе мы обсудим пользующиеся наибольшей популярностью настройки редактора.
Визуальное оформление (тема или скин)
Визуальное оформление окна редактора определяет используемый для него набор графических элементов и стилей, именуемый темой (или скин).
GetSimple применяет свою собственную и единственную тему оформления редактора, которая расположена в папке Корневой_каталог_GetSimple/admin/template/js/ckeditor/skins/getsimple.
Как объясняется на сайте CKEditor, папка skins содержит файлы тем CKEditor вместе с кнопками панели управления и файлами стилей и является обязательной для работы редактора. Тем не менее, пользователь может удалять неиспользуемые темы и их файлы.
Если вы хотите использовать другие темы (например, с большим количеством видимых кнопок или из-за других предпочтений), подключить новую тему несложно. Вам потребуется выполнить три шага:
На приведенном рисунке открыта дополнительная (advanced) панель инструментов и применена тема редактора v2.
- В стандартный пакет CKeditor входят три темы: kama, office2003 и v2. GetSimple их не использует, в системе применяется собственная тема getsimple
- Если вы еще не сделали этого – скачайте CKEditor с официального сайта и распакуйте его в отдельную папку на своем компьютере.Откройте папку ckeditor/skins и загрузите тему редактора, которую хотите использовать, в папку Корневой_каталог_GetSimple/admin/template/js/ckeditor/skins на сервере.
- Отредактируйте конфигурационный файл системы gsconfig.php и перезагрузите его на сервер.
# WYSIWYG Editor Options
define('GSEDITOROPTIONS',"skin : 'v2'
");
Эта настройка подключает тему v2, вы можете подключить kama или office2003, в зависимости от того, какие новые темы вы загрузили.
Поведение клавиши Enter: абзац или перенос строки?
Пользователь редактора имеет возможность переопределять поведение клавиши ENTER.
Документация CKEditor объясняет параметры настройки поведения клавиш следующим образом: Настройка определяет поведение клавиши ENTER. Настройка также устанавливает и другие параметры редактора, например, использование тэга <br> как разделителя абзацев.
Нажатию клавиши ENTER или SHIFT-ENTER возможно сопоставить следующие действия:
- P: создание нового абзаца <p>
- BR: создание перевода строки тэгом <br>
- DIV: создание нового блока <div>
Отредактируйте файл конфигурации gsconfig.php и перезагрузите его на сервер:
define('GSEDITOROPTIONS',"skin : 'v2',
enterMode: CKEDITOR.ENTER_P,
shiftEnterMode : CKEDITOR.ENTER_BR
");
В результате данных настроек по нажатию клавиши ENTER текст будет заключен в тэги <p> </p>, а при нажатии комбинации клавиш SHIFT-ENTER в текст будет вставлен тэг <br />.
Шрифты по умолчанию
Любой визуальный редактор должен предлагать опции выбора шрифтов и их размеров.
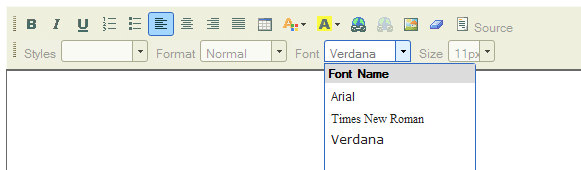
Возможность для установки шрифтов и размеров предоставляется пользователю при активации дополнительной (advanced) панели инструментов, на которой выводятся выпадающие списки доступных шрифтов и их размеров.
Вы также имеете возможность сократить или ограничить список доступных шрифтов.
Чтобы занести в выпадающие списки наименования шрифтов и их размеры по умолчанию, используйте следующие настройки:
# WYSIWYG Editor Options
define('GSEDITOROPTIONS',"skin : 'v2',
enterMode: CKEDITOR.ENTER_P,
shiftEnterMode : CKEDITOR.ENTER_BR,
fontSize_defaultLabel : '11px',
font_defaultLabel : 'Arial',
font_names : 'Arial;Times New Roman;Verdana'
");
Скрытие панели инструментов
В readme-файле, включенном в состав CKEditor, интегрированного в GetSimple, написано, что возможность скрытия панели инструментов в этой версии редактора отсутствует. На самом деле эту возможность очень легко активировать.
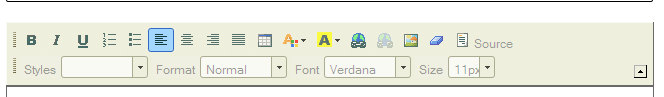
Возможность скрытия панели инструментов предписывается опцией toolbarCanCollapse, по умолчанию установленной в false.
При установке этой опции в true, вы увидите небольшую кнопку со стрелкой у правой границы панели инструментов.
# WYSIWYG Editor Options
define('GSEDITOROPTIONS',"skin : 'v2',
enterMode: CKEDITOR.ENTER_P,
shiftEnterMode : CKEDITOR.ENTER_BR,
fontSize_defaultLabel : '11px',
font_defaultLabel : 'Verdana',
font_names : 'Arial;Times New Roman;Verdana',
toolbarCanCollapse : true
");
Панели инструментов закрываются при нажатии на эту кнопку. Если такая возможность вам нравится – попробуйте сами. ;![]()
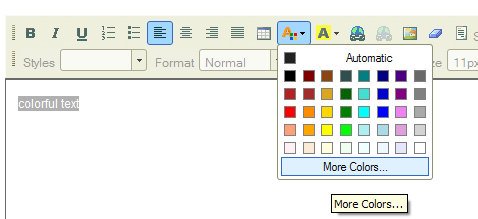
Опция палитры More Colors (Другие цвета)
По умолчанию CKEditor предлагает опцию More colors… (Другие цвета). Кнопка выбора расположена внизу цветовой палитры. Если вам эта возможность не требуется, установите опцию colorButton_enableMore в false.
# WYSIWYG Editor Options
define('GSEDITOROPTIONS',"skin : 'v2',
enterMode: CKEDITOR.ENTER_P,
shiftEnterMode : CKEDITOR.ENTER_BR,
fontSize_defaultLabel : '11px',
font_defaultLabel : 'Verdana',
font_names : 'Arial;Times New Roman;Verdana',
toolbarCanCollapse : true,
colorButton_enableMore : true
");
Специальные символы и сущности
По умолчанию редактор конвертирует специальные символы, например, умлауты (üäö …) в их HTML-эквиваленты (сущности).
Эта опция не требуется, если ваши страницы кодируются в UTF-8, поэтому можно ее выключить, установив параметр entities в false.
# WYSIWYG Editor Options
define('GSEDITOROPTIONS',"skin : 'v2',
enterMode: CKEDITOR.ENTER_P,
shiftEnterMode : CKEDITOR.ENTER_BR,
fontSize_defaultLabel : '11px',
font_defaultLabel : 'Verdana',
font_names : 'Arial;Times New Roman;Verdana',
toolbarCanCollapse : true,
colorButton_enableMore : true,
entities : false
");
Направление чтения или письма
Во многих языках чтение и письмо осуществляются слева направо. Примером могут служить немецкий, английский, русский языки.
В некоторых других языках, например, в арабском, фарси, иврите чтение выполняется справа налево.
Существуют языки с направлением чтения и письма сверху вниз и снизу вверх.
По умолчанию редактор применяет настройку пользовательского интерфейса (например, настройку браузера).
Поведение редактора можно поменять, явным образом указав направление чтения и письма в параметре contentsLangDirection
# WYSIWYG Editor Options
define('GSEDITOROPTIONS',"skin : 'v2',
enterMode: CKEDITOR.ENTER_P,
shiftEnterMode : CKEDITOR.ENTER_BR,
fontSize_defaultLabel : '11px',
font_defaultLabel : 'Verdana',
font_names : 'Arial;Times New Roman;Verdana',
toolbarCanCollapse : true,
colorButton_enableMore : true,
entities : false,
contentsLangDirection : 'rtl'
");
Опция contentsLangDirection принимает три значения:
ui= применяется настройка интерфейса пользователя (по умолчанию)ltr= слева направоrtl= справа налево
Пока направление сверху вниз и снизу вверх не реализовано. ;![]()
Защита Email
Иногда возникает необходимость размещения на странице сайта email-адреса. В этом случае их всегда необходимо защищать от обнаружения спамерскими грабберами и пауками.
Для защиты адреса электронной почты возможна активация внутреннего модуля CKEditor, используя параметр emailProtection : 'encode'.
Дополнительную информацию можно почерпнуть здесь.
Добавьте в файл gsconfig.php в параметр GSEDITOROPTIONS настройку emailProtection : 'encode'.
# WYSIWYG Editor Options
define('GSEDITOROPTIONS',"skin : 'v2',
enterMode: CKEDITOR.ENTER_P,
shiftEnterMode : CKEDITOR.ENTER_BR,
fontSize_defaultLabel : '11px',
font_defaultLabel : 'Verdana',
font_names : 'Arial;Times New Roman;Verdana',
toolbarCanCollapse : true,
colorButton_enableMore : true,
entities : false,
contentsLangDirection : 'ltr',
emailProtection : 'encode'
");
Теперь, при размещении на странице email-адреса он будет защищен на странице:
Проверка орфографии
CKEditor поставляется со встроенным модулем проверки орфографии, который активирован по умолчанию. При активном модуле орфографические ошибки подчеркиваются красной линией. Если расположить курсор над подчеркнутой ошибкой – появится всплывающее контекстное меню со списком возможных исправлений.
Эта функциональность редактора сокращенно называется SCAYT, что означает SpellCheckAsYouType (проверка орфографии при вводе).
Для модуля проверки орфографии существует большое количество настроек, в этой статье будут описаны только основные. Полный список настроек можно найти в документации CKEditor.
Необходимые изменения:
- Включаем проверку орфографии (
scayt_autoStartup:true) - Определяем проверяемый язык (
scayt_sLang:'de_DE') \\Язык по умолчанию - en_US. \\Возможные значения: en_US, en_GB, pt_BR, da_DK, nl_NL, en_CA, fi_FI, fr_FR, fr_CA, de_DE, el_GR, it_IT, nb_NO, pt_PT, es_ES, sv_SE. - Добавляем кнопки-ссылки модуля проверки орфографии на панель инструментов редактора.
Их всего две: Spellchecker загружает текст в диалогове окно, позволяет выбирать язык для проверки и проводить корректировку текста. Scayt открывает диалоговое окно для включения/отключения проверки орфографии и установки некоторых опций.
Добавляем SCAYT-опции к настройкам редактора и строку 'Scayt' к панели инструментов в файле gsconfig.php
# WYSIWYG Editor Options
define('GSEDITOROPTIONS',"scayt_autoStartup:true, scayt_sLang:'de_DE'");
# WYSIWYG toolbars (advanced, basic or [custom config])
define('GSEDITORTOOL',"['Source','-','Cut','Copy','Paste',
'PasteText','PasteFromWord','-','Undo',
'Redo','Find','Replace','-','SelectAll','RemoveFormat','SpellChecker','Scayt'],'/',
");
Внимание:
В плагине CKEditor SpellChecker есть ошибка, о существовании которой надо знать.
Если проверка орфографии включена и курсор находится в списке (неупорядоченном или нумерованном – не имеет значения), не переключайтесь в режим Source! При переключении назад в режим WYSIWYG ваш список будет поврежден, так как модуль проверки орфографии добавит к нему лишние элементы.
Существование этой ошибки проверено для последней на момент написания статьи версии CKEditor (3.6.2), в этой версии она так же присутствует. Это – не ошибка GetSimple, поэтому придется ждать, пока разработчики CK Editor ее исправят.