Table of Contents
Un site internet en 10 minutes !
 Si vous avez installé GetSimple grâce à la page précédente, vous pouvez rapidement vous faire une idée de son fonctionnement en suivant ce tutoriel étape par étape. Vous allez produire les deux pages d'un site nommé Pavement Cafe Website. Ceci inclut :
Si vous avez installé GetSimple grâce à la page précédente, vous pouvez rapidement vous faire une idée de son fonctionnement en suivant ce tutoriel étape par étape. Vous allez produire les deux pages d'un site nommé Pavement Cafe Website. Ceci inclut :
- Changement de thème
- Ajout de contenu
- Envoi d'une image
- Création de nouvelles pages
- Utilisation des “composants”
- Installation d'une extension
- Réalisation d'une sauvegarde
Cela devrait prendre de 10 à 20 minutes. Si vous avez des difficultés à suivre l'une des étapes du tutoriel, jetez un œil à ce topic du forum de GetSimple. Ce tutoriel suppose que vous travaillez sur un serveur web, en ligne, mais vous pouvez réaliser le tutoriel en local (également appelé “localhost”) si vous avez installé un serveur WAMP ou LAMP sur votre ordinateur.
Préparez-vous !
Si vous ne l'avez pas encore fait, vous devez installer une copie de GetSimple, sur votre serveur web ou en local, en suivant les instructions de cette page. Ajoutez également la dernière version du fichier de traduction en langue française en suivant les instructions de cette page.
Vous aurez besoin de votre logiciel de FTP et des trois fichiers suivants. Téléchargez 1 le thème "Pavement", 2 l'extension "GetSimple Contactable" et enfin de l'image suivante (Clic droit et Enregistrer sous), et vous serez prêt à démarrer.
Paramètres du site
Ouvrez votre navigateur internet et naviguez jusqu'à la page d'accueil de votre site. Dans la barre d'adresse, ajoutez “/admin” à l'adresse (par exemple www.monsiteweb.com/admin ) et appuyez sur Entrée. Tapez votre nom d'utilisateur et votre mot de passe pour vous rendre sur votre interface d'administration. À l'extrême droite de la page, en haut, cliquez sur Configuration.
Sous Configuration du site, changez le Nom du site web en Le Pavement Café, vérifiez que le champ URL du site: indique bien la bonne adresse d'accueil de votre site, et cochez la case Utiliser les URL simplifiées avant de cliquer sur la droite sur Enregistrer les modifications.
Le texte Le Pavement Café va apparaitre en haut à gauche de votre écran. Cliquez dessus pour ouvrir dans un nouvel onglet votre page d'accueil publique afin de constater les changements que vous avez effectués jusqu'à présent.
Changer le thème
 Décompressez le fichier pavement.zip précédemment téléchargé et envoyez sur votre site le dossier décompressé pavement dans le dossier theme, à côté des autres thèmes disponibles cardinal et innovation.
Décompressez le fichier pavement.zip précédemment téléchargé et envoyez sur votre site le dossier décompressé pavement dans le dossier theme, à côté des autres thèmes disponibles cardinal et innovation.
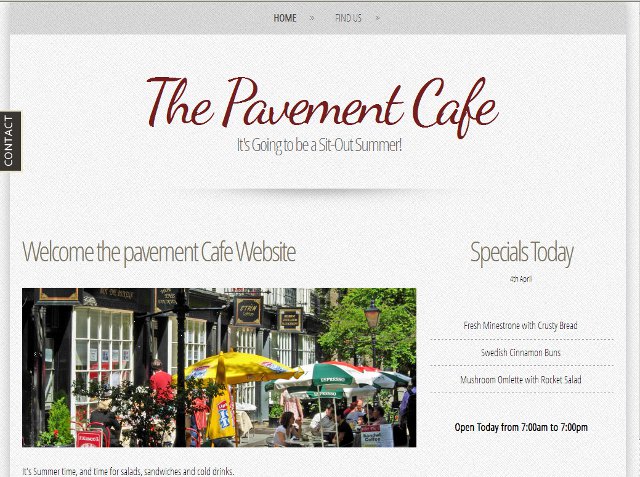
Dans l'interface d'administration, allez sur l'onglet Thèmes, choisissez pavement dans le menu déroulant et cliquez sur Activez le thème. Recharger la page de votre site pour constater les modifications, il devrait ressembler à l'image ci-contre.
<WRAP center round tip 60%> Bon à savoir : Le thème Pavement est une version simplifiée d'un thème gratuit de GetSimple plus complet nommé TrendyBiz. Il y a plusieurs centaines de thèmes gratuits disponibles pour GetSimple, et quiconque possédant des bases de HTML et de CSS peut également créer son propre thème. </WRAP>
N'oubliez pas de vérifier les permissions de votre dossier (755 ou 777) pour vos différents thèmes.
Envoi de fichiers
Au jour le jour, il n'y a pas besoin de FTP pour la modification d'un site GetSimple. Nous allons maintenant insérer une image sur la page d'accueil de notre site, et pour cela nous allons l'envoyer grâce à l'interface d'administration. Rendez-vous sur l'onglet Fichiers, et cliquez sur Mettre en ligne des fichiers et/ou des images. Choissiez sur votre ordinateur l'image cafe.jpg (précédemment téléchargé au début du tutoriel) et confirmez pour l'envoyer ainsi directement dans le dossier upload de votre serveur. Vous pouvez cliquer dessus pour l'observer et vérifier : c'est fait.

Contenu de la page d'accueil
Toujours sur l'interface d'administration, cliquez sur l'onglet Pages. La seule page que nous avons jusqu'à présent est la page d'accueil par défaut intitulée Welcome to GetSimple. Cliquez sur ce titre pour ouvrir l'éditeur de cette page. Ceci est le semi-éditeur WYSIWYG de GetSimple. Dans son état par défaut il comporte seulement les quelques boutons basiques d'édition, mais il peut être configuré et customisé pour comporter bien davantage de boutons au besoin.
La seule page que nous avons jusqu'à présent est la page d'accueil par défaut intitulée Welcome to GetSimple. Cliquez sur ce titre pour ouvrir l'éditeur de cette page. Ceci est le semi-éditeur WYSIWYG de GetSimple. Dans son état par défaut il comporte seulement les quelques boutons basiques d'édition, mais il peut être configuré et customisé pour comporter bien davantage de boutons au besoin.
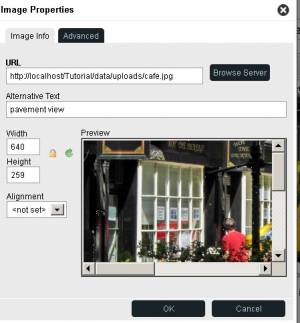
Changez le titre en Bienvenue au Café Pavement et effacez tout le texte de la zone principale de texte. Cliquez sur le bouton Image  pour ouvrir la fenêtre Prpriétés de l'image puis cliquez sur Parcourir le serveur, et choisissez l'image cafe.jpg. Écrivez un texte dans le champ alt puis cliquez sur OK. L'image est déjà à la bonne taille donc inutile de la redimensionner ou de l'aligner, mais il serait possible de le faire en cliquant dessus et en tirant l'un des coins de l'image.
pour ouvrir la fenêtre Prpriétés de l'image puis cliquez sur Parcourir le serveur, et choisissez l'image cafe.jpg. Écrivez un texte dans le champ alt puis cliquez sur OK. L'image est déjà à la bonne taille donc inutile de la redimensionner ou de l'aligner, mais il serait possible de le faire en cliquant dessus et en tirant l'un des coins de l'image.
Appuyez sur Entrée pour revenir à la ligne, et écrivez un texte de votre choix sous l'image. Si vous connaissez le langage HTML ou si vous êtes curieux, cliquez sur Source pour visualiser et éventuellement modifier le code HTML. Recliquez sur Source pour revenir à la vue standard. Cliquez sur Enregistrer les modifications, et allez jeter un œil à votre site !
Nouvelle page
Toujours depuis l'onglet Pages, cliquez à droite sur Créer une nouvelle page. Le titre de notre nouvelle page sera Voici comment nous localiser. Vous pouvez ajouter tout le contenu que vous souhaitez grâce à l'éditeur, comme une adresse, des horaires d'ouvertures, un numéro de téléphone… Vous pouvez également ajouter une carte routière en allant faire un tour sur Google Map, zoomer sur l'endroit de votre choix et copier le code spécial donné par Google Map (nommé “Code d'intégration”, ou en anglais “Embed Code”) et en le collant sur votre page en mode Source. Pour une carte souvent de meilleure qualité en open source, utilisez plutôt le service OpenStreetMap qui vous donnera également un code spécial pour intégrer une carte géographique personnalisée. Enregistrer les modifications, puis cliquer sur Options en haut à droite de la zone d'écriture.
Dans les options de la page, cochez Ajouter cette page au menu et donnez-lui un titre court à afficher dans la barre de navigation de votre site, par exemple Trouvez nous. Sauvegardez les changements et rechargez voter site. Pour modifier l'ordre des pages, cela se passe dans Modifier la navigation (à droite depuis l'onglet Pages), cliquez et déplacer les pages pour les mettre dans l'ordre qui vous plaît. Sauvegardez à nouveau.
Barre latérale et phrase d'accroche
GetSimple possède plusieurs façons de gérer les différents blocs de contenu et autres éléments éditables. GetSimple installe par défaut une “phrase d'accroche' (slogan) et une “barre latérale” en tant que Composants. Un composant est un morceau de texte, de code HTML, ou un autre type de code, qui peut être inséré dans un modèle de thème. Les composants sont gérés dans l'onglet Thèmes, en choisissant Modifier les composants dans la colonne de droite.
Phrase d'accroche
Ce composant est simplement un bout de texte. Son formatage, la façon d'écrire, est déjà géré par le thème et CSS. Changez le texte de la phrase d'accroche en quelque chose comme Cet été, on mange en extérieur!.
Barre latérale
Dans ce composant important se trouve la barre latérale du site, en entier, et s'affiche en mode Source c'est-à-dire avec le code HTML. Effacez le contenu présent par défaut et écrivez par exemple
Effacez le contenu présent par défaut et écrivez par exemple <h2>Menu du jour</h2>.
Pour éviter d'avoir à écrire la date du jour lorsque vous mettez à jour la page, vous pouvez mettre un bout de code en PHP qui va écrire la date de dernière mise à jour de la page. Copiez/coller :
<p><small><?php echo strftime("%A %e %B %Y",get_page_date('U',false)); ?></small></p>
Maintenant nous allons ajouter la liste des plats du jour en utilisant la notation HTML standard. Sa mise en page est gérée par le CSS du thème.
<ul class="list-style1"> <li>Salade du jour avec des croûtons frais</li> <li>La pièce du boucher</li> <li>L'omelette aux champignons</li> <li>Le plateau de fromages</li> </ul> <p> <em> Ouverture aujourd'hui de 7 h à 19 h</em> </p>
Cliquez sur Enregistrer les modifications
<WRAP center round tip 60%> Astuce : Si vous ne savez pas utiliser la notation HTML, vous pouvez préparer votre texte à l'avance dans une page normale à l'aide de l'éditeur, puis copier le texte en mode Source et le coller dans le composant. </WRAP>
Si vous voulez modifier le style de mise en page du composant, vous pouvez directement modifier le CSS via l'onglet Thèmes, Modifier le thème, mais vérifier que vous avez fait une sauvegarde avant.
Un formulaire de contact
 Décompressez le fichier getsimple-contactable.zip et envoyez le contenu décompressé par FTP (c'est-à-dire un fichier et un dossier) dans le dossier /plugins du site. Allez ensuite dans l'interface d'administration dans l'onglet Plugins (qui correspond aux extensions) et cliquez sur Activez à côté de la ligne de l'extension GetSimple Contactable. Regardez votre page. C'est simple !
Décompressez le fichier getsimple-contactable.zip et envoyez le contenu décompressé par FTP (c'est-à-dire un fichier et un dossier) dans le dossier /plugins du site. Allez ensuite dans l'interface d'administration dans l'onglet Plugins (qui correspond aux extensions) et cliquez sur Activez à côté de la ligne de l'extension GetSimple Contactable. Regardez votre page. C'est simple !
Sauvegarde
Nous avons réalisé un site basique, mais complet. Il est très simple de mettre à jour le contenu. De nouvelles pages peuvent être ajoutées, supprimées, selon vos besoins et si vous voulez changer radicalement la mise en page du site vous pouvez télécharger, décompresser et envoyer dans le dossier /themes un nouveau thème pour votre site sans avoir à réécrire le contenu.
Vous ne voulez surtout pas perdre votre travail en cas de problème avec le serveur. Allez dans l'onglet Sauvegardes et choisissez Archives du site sur la droite, puis Créer une nouvelle archive. Patientez quelques instants pour la création de l'archive complète de tout votre site. Puis, surtout si vous travaillez sur un serveur web, vous pouvez faire un clic droit sur l'archive et choisir Enregistrer Sous pour télécharger cette sauvegarde et la conserver sur votre ordinateur au cas où.
Liens
Retour sur le Wiki de GetSimple Section française Back to the GetSimple Wiki Contents Page