Table of Contents
this is the proto page for the article which will be part of the main wiki. Please don't mess with it
A Ten Minute Website
 If you have installed GetSimple on the previous page you can quickly get an idea of its use by following this step by step tutorial for making the two page Pavement Cafe Website. It covers changing the theme, adding content, creating a page, installing a plugin and making a backup. It should take between ten and twenty minutes. If you have any difficulty with the tutorial have a look at the GetSimple forum thread.
If you have installed GetSimple on the previous page you can quickly get an idea of its use by following this step by step tutorial for making the two page Pavement Cafe Website. It covers changing the theme, adding content, creating a page, installing a plugin and making a backup. It should take between ten and twenty minutes. If you have any difficulty with the tutorial have a look at the GetSimple forum thread.
Getting Ready
If you haven't done it yet you will need to install a copy of GetSimple, either on a web server or locally on a desktop computer by following the instructions on the previous page. You will need your ftp program and you will need some files too. Download and save the Pavement theme, the GetSimple Contactable plugin and the image below, and you will be all set to start.
Website Settings
Open your browser and go to the root of your new GetSimple site. In the address bar add /admin to the url and hit Enter. Type in your Username and Password and Login to the GetSimple Admin Pages. At the far right of the page click on Settings.
Under Website Settings change the Website Name to The Pavement Cafe, put a tick in the check box for Use fancy URLs and click Save Settings.
The text The Pavement Cafe will have appeared at the top left of your screen. Click on it and a new browser tab will open showing your new site front end so that you can see the changes you make from now on by reloading the page.
Changing the Theme
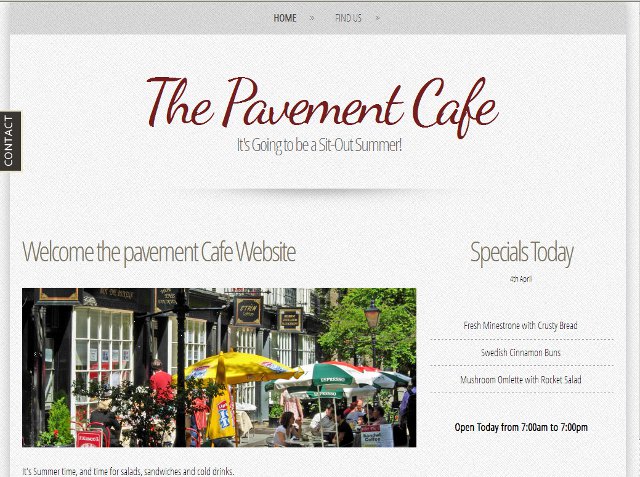
 Unzip the file pavement.zip on your desktop and upload by ftp the uncompressed pavement folder to the /theme folder of your website alongside the cardinal and innovation theme folders. In the site Admin in your browser go to the Theme tab, choose pavement in the drop-down box and click Activate Theme. Refresh/Reload your site and it will look like the image on the right.
Unzip the file pavement.zip on your desktop and upload by ftp the uncompressed pavement folder to the /theme folder of your website alongside the cardinal and innovation theme folders. In the site Admin in your browser go to the Theme tab, choose pavement in the drop-down box and click Activate Theme. Refresh/Reload your site and it will look like the image on the right.
The Pavement theme is a cut down and slightly altered version of the free GetSimple theme TrendyBiz. There are several hundred free themes available for GetSimple but anybody who knows basic html and css can create their own design.
File Upload
In day to day editing of a GetSimple site there is no need for ftp. We are going to put an image on the homepage of our site so we will first upload it through the Admin pages. Go to the Files tab, click on Upload files and/or Images…, choose the file cafe.jpg (which you downloaded from this page)and upload it directly into the uploads folder. Click on it to view it. That's done.

Homepage Content
In the Back End (Admin) click on the Pages Tab. The only page we have so far is the default index page titled Welcome to GetSimple. Click on the Page Title to open the Page Editor. This is GetSimple's semi-WYSIWYG Editor. In its default state there are only a few basic controls but the editor can be configured and customised for advanced use.
The only page we have so far is the default index page titled Welcome to GetSimple. Click on the Page Title to open the Page Editor. This is GetSimple's semi-WYSIWYG Editor. In its default state there are only a few basic controls but the editor can be configured and customised for advanced use.
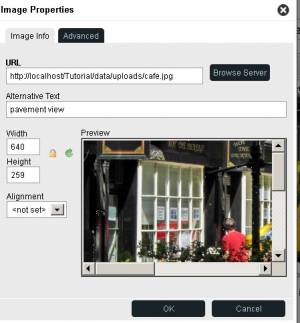
Change the Page Title to Welcome to the Pavement Cafe Website and delete all the text in the main content area. Click on the Image button  to open Image Properties then Browse Server, and choose cafe.jpg. Write in some alt text and click OK. The image is already the right size so we don't need to resize or align it.
to open Image Properties then Browse Server, and choose cafe.jpg. Write in some alt text and click OK. The image is already the right size so we don't need to resize or align it.
Press your Return key to bring down the text insertion point and add any text you like underneath the image. Click on Source to view and edit the html. Click Save Updates. Take a look at your site.
New Page
Still under the Pages tab, on the right hand side click Create New Page. The new Page Title is Our Location. You can add a map by going to google maps, copying the embed code and pasting it into the page in Source view. Save Updates then click on Page Options.
In Page Options tick Add this page to the menu and give it a short text to display in the nav menu like Find Us. Save Updates and reload your site. To change the order of pages in the Nav Menu open the Menu Manager and drag and drop the pages where you want them. Save again.
The Sidebar and Tagline
GetSimple has several ways of managing different blocks of content and editable items. GetSimple installs by default a 'Tagline' and a 'Sidebar' as Components. A component is a piece of text, html or other code which can be inserted into a page template. Components are managed under the Theme tab choosing Edit Components on the right hand side.
Tagline
This component is simply a piece of text. The formatting and styling are included in the Page Template and css. Change it to something suitable like It's Going to be a Sit-Out Summer!
Sidebar
This component is the entire contents of the sidebar including the html tags. Delete the contents and write in
Delete the contents and write in <h2>Specials Today</h2>.
To save writing the date every day when the specials are updated you can put in a piece of php code which will return the date of the last page save. Copy and Paste
<p><small><?php get_page_date(' jS F'); ?></small></p>
Then we can write in the Specials list with normal html formatting. The style is governed by the css file which is attached to the Theme.
<ul class="list-style1"> <li>Fresh Minestrone with Crusty Bread</li> <li>Swedish Cinnamon Buns</li> <li>Mushroom Omlette with Rocket Salad</li> </ul> <p> <em> Open Today from 7:00am to 7:00pm</em> </p>
Click Save Components
Our cafe owner is happy to use a few html tags, but it would be a simple job to arrange the Specials Menu so that it could be updated by someone through the wysiwyg editor just like in a word processor.
A contact Form
 Unzip the file getsimple-contactable.zip and ftp the contents (one file and one folder) to the /plugins folder of your site. Go to the Plugins tab in the back end and click on Activate in the GetSimple Contactable entry. Look at your page. Simple
Unzip the file getsimple-contactable.zip and ftp the contents (one file and one folder) to the /plugins folder of your site. Go to the Plugins tab in the back end and click on Activate in the GetSimple Contactable entry. Look at your page. Simple
Backup
That's the whole site done. It's easy to update the content. Pages can be added and removed whenever required and if a total re-design is needed you can upload and activate a new theme without rewriting the content.
You don't want to lose your work. Under the Backups tab choose Website Archives and Create a New Archive. If you are working on a web server you can right click on the archive to download it to your desktop to be extra safe.

